آیا تا به حال در مورد فشرده سازی GZIP شنیده اید؟ آیا روش های فعالسازی GZIP در وردپرس را می دانید؟ در یک تعریف کلی می توان گفت GZIP به معنی فشرده سازی داده ها، قبل از انتقال آنها به مرورگر کاربر است. این تکنیک یکی از بهترین راه ها برای ارتقای سرعت سایت است. بنابراین اگر با نحوه فعال سازی تکنیک GZIP در وردپرس آشنا نیستید، در این آموزش از ژاکت ما را همراهی کنید. با مطالعه این مطلب، با مزایای فشرده سازیGZIP و همینطور 3 تا از بهترین روش های فعالسازی GZIP در وردپرس به طور کامل آشنا خواهید شد.
فشرده سازی GZIP چیست؟
GZIP مخفف GNU Zip است، که محبوب ترین روش فشرده سازی داده ها بدون آسیب رساندن به آنها به شمار می رود. این روش فشرده سازی می تواند به راحتی سایز صفحه های جاوا اسکریپت، CSS، HTML را کاهش دهد. علاوه بر این، GZIP علاوه بر یک تکنیک فشرده سازی، یک پسوند (پسوند .gz) برای فایل ها هم هست.
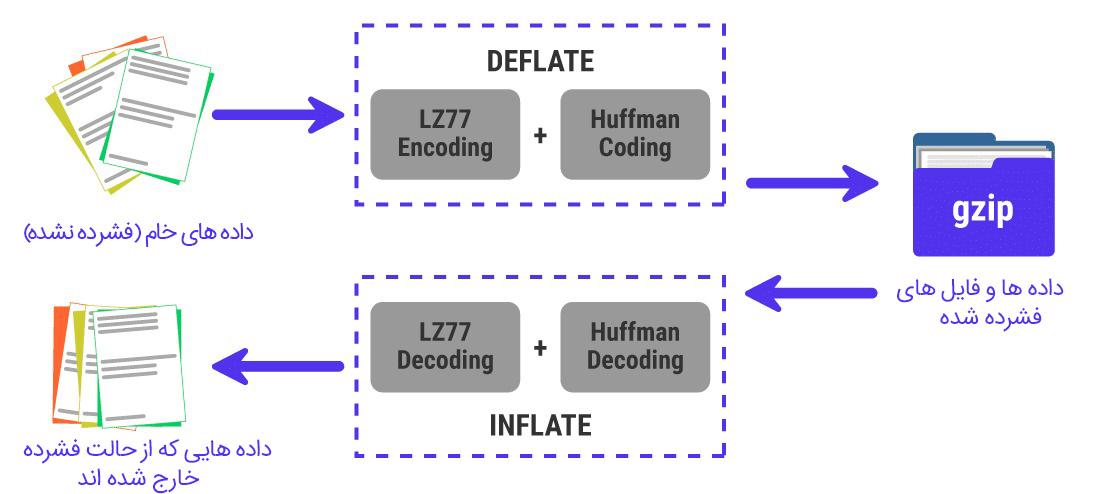
اما عملکرد کلی GZIP چگونه است؟ فشرده سازی GZIP تمام فایل ها و داده های خام سایت را قبل از ارسال آنها به مرورگر مخاطب فشرده می کند. در مرحله بعدی وقتی فایل های فشرده به مرورگر مقصد رسیدند، مرورگر مقصد به طور خودکار فایل ها را از حالت فشرده خارج کرده و آنها را به مخاطب نمایش می دهد. از طرفی از آنجایی که ارسال و بارگیری داده ها در حالت فشرده، سریع تر انجام می شود، صفحات وب سایت در مدت زمان کمتری برای کاربران باز خواهد شد.
لازم به ذکر است که تقریباً تمام مرورگرهای مدرن و محبوب حال حاضر، نرم افزار سرور و اکثر شرکت های هاستینگ، از این تکنیک پشتیبانی کرده و این فرآیند را به درستی انجام می دهند.
فشرده سازیGZIP از چه الگوریتمی استفاده می کند؟
این تکنیک فشرده سازی، مبتنی بر الگوریتم DEFLATE است که ترکیبی از الگوریتم های رمزگذاری LZ&& و کدگذاری هافمن بوده و در کدهای جاوا اسکریپت، CSS، HTML و … موجود است. در واقع وقتی یک کاربر قصد بازدید از صفحات وب سایت را داشته باشد، این الگوریتم ها فعال شده و فایل ها را فشرده می کنند.

جالب است بدانید فشرده سازی GZIP بسته به اندازه داده ها، می تواند سایز فایل های کوچک را تا 70% و فایل های بزرگتر را تا 90% کاهش دهد! در جدول زیر مشاهده می کنید که تکنیک فشرده سازی GZIP انواع کتابخانه های جاوااسکریپت و CSS را تا چه اندازه کاهش خواهد داد.
 نکته: هر نوع فایلی را می توان با GZIP فشرده کرد؛ غیر از فایل هایی که قبلاً با روش های دیگر فشرده شده اند (مثل فیلم ها و تصاویر). در مورد چنین فایل هایی نه تنها سایز آنها کم نخواهد شد، بلکه ممکن است سایزشان افزایش نیز پیدا کنند!
نکته: هر نوع فایلی را می توان با GZIP فشرده کرد؛ غیر از فایل هایی که قبلاً با روش های دیگر فشرده شده اند (مثل فیلم ها و تصاویر). در مورد چنین فایل هایی نه تنها سایز آنها کم نخواهد شد، بلکه ممکن است سایزشان افزایش نیز پیدا کنند!
مزایای فشرده سازی GZIP در وردپرس چیست؟
اما قبل از این که به سراغ روش های فعالسازی GZIP در وردپرس برویم، بیایید نگاهی به مزایای این قابلیت بیاندازیم. در حالت کلی، دانلود اطلاعات خام یک وب سایت زمان بیشتری می برد. به خصوص زمانی که چندین و چند کاربر به صورت همزمان وارد وب سایت می شوند، سرعت وب سایت های وردپرسی بسیار کُندتر خواهد شد.
اما استفاده از فشرده سازی GZIP باعث می شود که اطلاعات سایت بسیار سریع تر و بهینه تر منتقل شده و از بار هاستینگ وب سایت نیز کم شود. بنابراین این تکنیک، یکی از بهترین گام هایی است که می توانید در جهت افزایش سرعت لود شدن سایت و بهبود تجربه کاربری سایت خود بردارید.
برای اینکه بدانید بهترین هاست برای وردپرس کدام است، این مطلب را بخوانید.
چرا از بین روش های فشرده سازی، GZIP را انتخاب کنیم؟
قدرت یک الگوریتم فشرده سازی، فقط به نسبت فشرده سازی آن بستگی ندارد. بلکه به سرعت و نوع اعمال فشرده سازی فایل ها و خارج کردن فایل ها از حالت فشرده نیز وابسته است. اینجا دقیقاً همان نقطه ای است که GZIP از اکثر روش های دیگر فشرده سازی برتر است.
از آنجایی که GZIP از یک الگوریتم Streaming برای خارج کردن فایل ها از حالت فشرده استفاده می کند، می تواند مفیدترین روش برای پروتکل های وب باشد ( جایی که “سرعت”، فاکتور بسیار پررنگی است). منظور از Streaming این است که فایل ها در حالت دانلود، فوراً و در کمترین زمان ممکن از حالت فشرده خارج می شوند.
علاوه بر این، GZIP در فرآیند خود از حداقل منابع استفاده می کند. این ویژگی باعث می شود که این روش، برای کلاینت و سرور کاملاً ایده آل باشد. بنابراین مزایای فشرده سازی GZIP را به نسبت سایر روش های فشرده سازی، می توان در موارد زیر خلاصه کرد:
• درصد فشرده سازی بالا
• سرعت فوق العاده در فشرده سازی فایل ها و خارج کردن فایل ها از حالت فشرده
• استفاده بسیار کم از حافظه و سرور
هشدارهای GZIP در ابزارهای تست سرعت
نکته جالب درباره فشرده سازی از روش GZIP این است که اکثر ابزارهای تست سرعت، مثل Google Pagespeed استفاده از این تکنیک را به شدت توصیه می کنند. به طوری که حتی اگر فشرده سازی GZIP در یک وب سایت فعال نباشد، هشدار می دهند که بهتر است از این تکنیک استفاده کنید.
در حال حاضر ابزارهای تست سرعتی مانند Google PageSpeed Insights، Gtmetrix ، ابزارهای Pingdom و WebPageTest از جمله ابزارهایی هستند که هشدار عدم وجود فشرده سازی GZIP را نمایش می دهند.
چگونه فعال بودن یا نبود فشرده سازی GZIP را بررسی کنیم؟
گاهی ممکن است شک داشته باشید که آیا قابلیت فشرده سازی GZIP در حال حاضر در وب سایتتان فعال است یا نه؟ برای تشخیص فعال بودن این قابلیت روشهای گوناگونی وجود دارد که در ادامه به یکی از راحت ترین آنها اشاره می کنیم.
ابزارهای آنلاین تست فشرده سازی GZIP
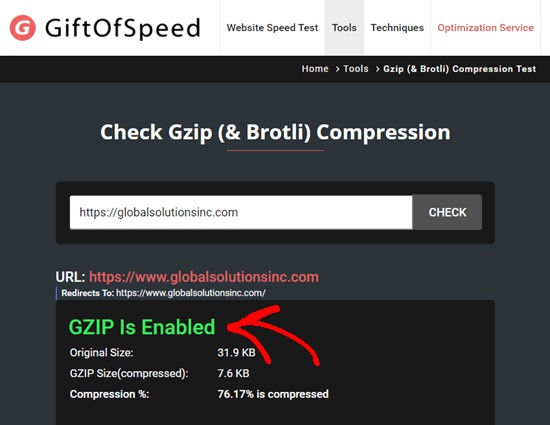
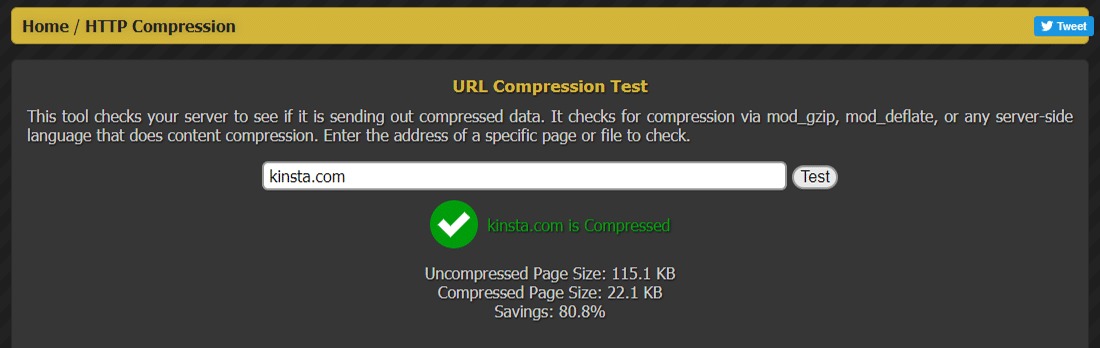
خوشبختانه ابزارهای آنلاینی برای تست فعال بودن این قابلیت وجود دارند که کار با آنها نیز بسیار راحت است. دو تا از بهترین این ابزارها که رایگان نیز هستند، Check GZIP Compression و HTTP Compression نام دارند. در این ابزارها کافیست URL مد نظر را وارد کنید تا این ابزارها اعلام کنند که آیا قابلیت فشرده سازی GZIP در وب سایت مد نظر فعال است یا نه؟ ضمناً این ابزارها مقداری را که با فشرده شدن فایل ها، از حجم کل فایل ها کم شده است را هم اعلام خواهند کرد.
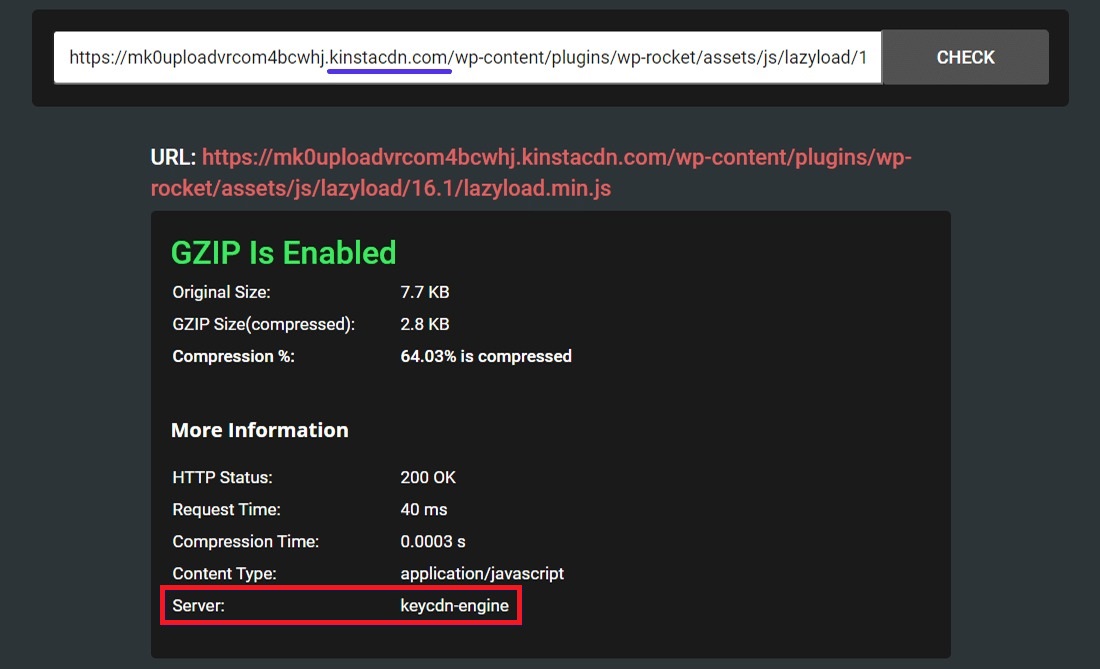
در تصویر زیر فضای GZIP Tester را می بینید. در این ابزار اطلاعات دیگری مانند نوع سرور، نوع محتوا و زمان فشرده سازی را هم می توانید ببینید.
تصویر زیر نیز مربوط به فضای HTTP Compression و پیام تأیید GZIP در آن است.

نکته: بهینه سازی GZIP فقط به صفحه وب محدود نمی شود، بلکه شامل اطلاعات مبتنی بر متن مثل stylesheetها، اسکریپت ها، فونت ها و … هم می شوند. دقت کنید که اگر از CDN برای سرویس دهی این اطلاعات استفاده می کنید، باید مطمئن شوید که CDN مد نظر، این فایل ها را هم با فشرده سازی GZIP ارسال می کند. برای تشخیص این موضوع می توانید آدرس وارد شده را مستقیماً به این اطلاعات متنی لینک کنید و ببینید چه پیامی از این ابزار تست GZIP دریافت می کنید.

روش های فعالسازی GZIP در وردپرس
و اما می رسیم به مهم ترین بخش این آموزش، یعنی روش های فعال کردن GZIP در وردپرس. اول باید اشاره کنیم که بعضی از شرکت های هاستینگ، به خودی خود این تکنیک را در وب سایت فعال می کنند. اما اگر مطمئن نیستید که هاستینگ وب سایتتان این قابلیت را قبلاً فعال کرده است یا نه، می توانید با استفاده از ابزارهایی که بالاتر اشاره کردیم، این مورد را چک کنید.
اما اگر قابلیت فشرده سازی GZIP در وردپرس فعال نبود باید چه کار کنیم؟ در ادامه 3 تا از بهترین روش های فعالسازی GZIP در ورد پرس را با هم می بینیم.
استفاده از افزونه های وردپرس؛ ساده ترین روش برای فعالسازی GZIP در وردپرس
خوشبختانه افزونه های وردپرس اینجا هم به یاری ما می شتابند تا بتوانیم به راحت ترین شکل ممکن، فشرده سازی GZIP را در وردپرس خود فعال کنیم. یکی از بهترین و معتبرترین افزونه ها برای این کار، افزونه Wp Rocket است که به طور ویژه برای ویژگی های Caching وردپرس ساخته شده است. این افزونه می تواند تمام قابلیت های بهینه سازی سرعت وب سایت، از جمله فشرده سازی GZIP را برای وردپرس فعال کند.
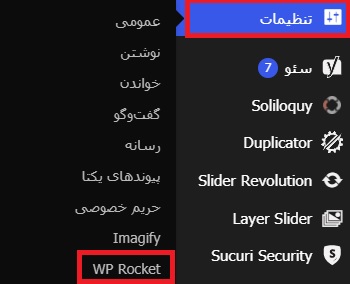
برای فعالسازی فشرده سازی GZIP از طریق افزونه WP Rocket، ابتدا باید این افزونه را نصب و فعال کنید. سپس کافیست مطمئن شوید که این افزونه در وردپرس شما فعال شده است. برای اطمینان از این که این افزونه به درستی در حال اجراست، کافیست به گزینه “تنظیمات” در منوی اصلی رفته و گزینه WP Rocket را انتخاب کنید.

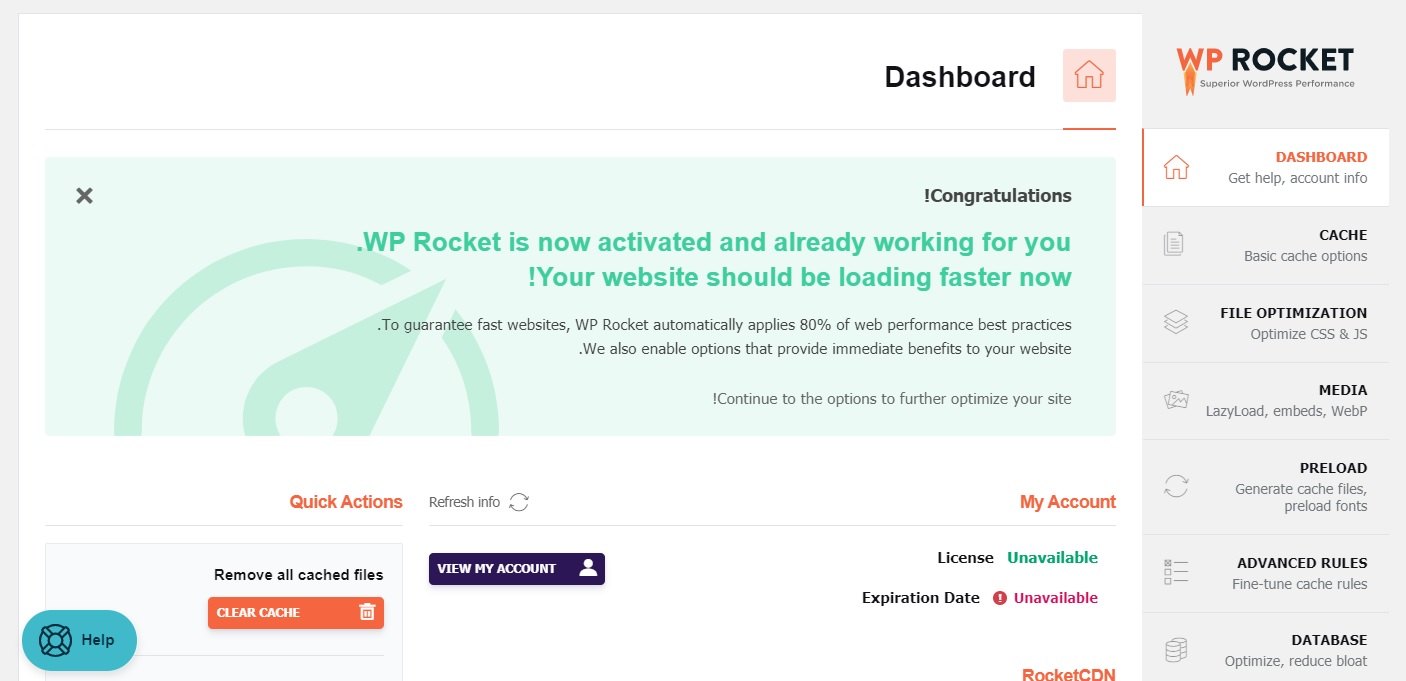
سپس اگر در داشبورد این افزونه پیام “WP Rocket is now activated” را مشاهده کنید، می توانید مطمئن باشید که این افزونه روی وردپرس فعال شده است.
 اکنون اگر از سرور Apache استفاده می کنید، افزونه WP Rocket به طور خودکار قابلیت فشرده سازی GZIP را برای وردپرس شما فعال خواهد کرد و نیازی به هیچ مرحله دیگری نیست. چرا که این افزونه (و اصولاً افزونه های مشابه) ماژول mod_deflate آپاچی را به طور خودکار به فایل .htaccess اضافه می کند. با این کار قابلیت GZIP نیز به وردپرس اضافه خواهد شد.
اکنون اگر از سرور Apache استفاده می کنید، افزونه WP Rocket به طور خودکار قابلیت فشرده سازی GZIP را برای وردپرس شما فعال خواهد کرد و نیازی به هیچ مرحله دیگری نیست. چرا که این افزونه (و اصولاً افزونه های مشابه) ماژول mod_deflate آپاچی را به طور خودکار به فایل .htaccess اضافه می کند. با این کار قابلیت GZIP نیز به وردپرس اضافه خواهد شد.
نکته: علاوه بر افزونه WP Rocket، دو افزونه WP Super Chache و W3 Total Cache نیز از بهترین افزونه ها برای فعالسازی GZIP در وردپرس هستند.
تغییر در تنظیمات وب سرور آپاچی
می توان گفت در حال حاضر آپاچی بیش از هر وب سرور دیگری، به عنوان وب سرور وب سایت های فعال، مشغول به سرویس دهی است. علاوه بر این، آپاچی یکی از دو سرور توصیه شده توسط وردپرس نیز هست. از طرفی اگر به هر دلیلی از افزونه ها برای فعالسازی GZIP در وردپرس استفاده نکنید، می توانید به صورت دستی این قابلیت را فعال کنید.
برای این کار باید از ماژول های mod_filter و mod_deflate سرور آپاچی استفاده کنید و آنها را طبق اصول مشخصی پیکربندی کنید. تنظیم این ماژول ها، آپاچی را هدایت می کنند تا بتواند خروجی ها را قبل از ارسال به کاربر فشرده کند.
برای ویرایش تنظیمات آپاچی دو گزینه پیش رو دارید که به نوع دسترسی شما بستگی دارد:
1. اگر به فایل پیکربندی (به نام httpd.conf) دسترسی دارید، می توانید از همین فایل استفاده کنید. این دسترسی معمولاٌ به ادمین سیستم داده می شود. در صورتی که این دسترسی را داشته باشید، بهتر است از همین روش برای فعال کردن GZIP استفاده کنید. چرا که فایل های .htaccess ممکن است باعث کاهش سرعت آپاچی شوند.
2. اگر به فایل پیکربندی اصلی دسترسی ندارید، باید آپاچی را از طریق فایل .htaccess تنظیم کنید.
روش اول، شامل مراحل مفصلی است که در این آموزش نمی گنجد. اما از آنجایی که بیشتر سطح دسترسی ها از نوع دوم هستند و انجام مراحل این روش نیز ساده تر است، در ادامه نحوه فعالسازی GZIP به کمک فایل .htaccess را با هم می بینیم.
فعالسازی GZIP به کمک فایل .htaccess
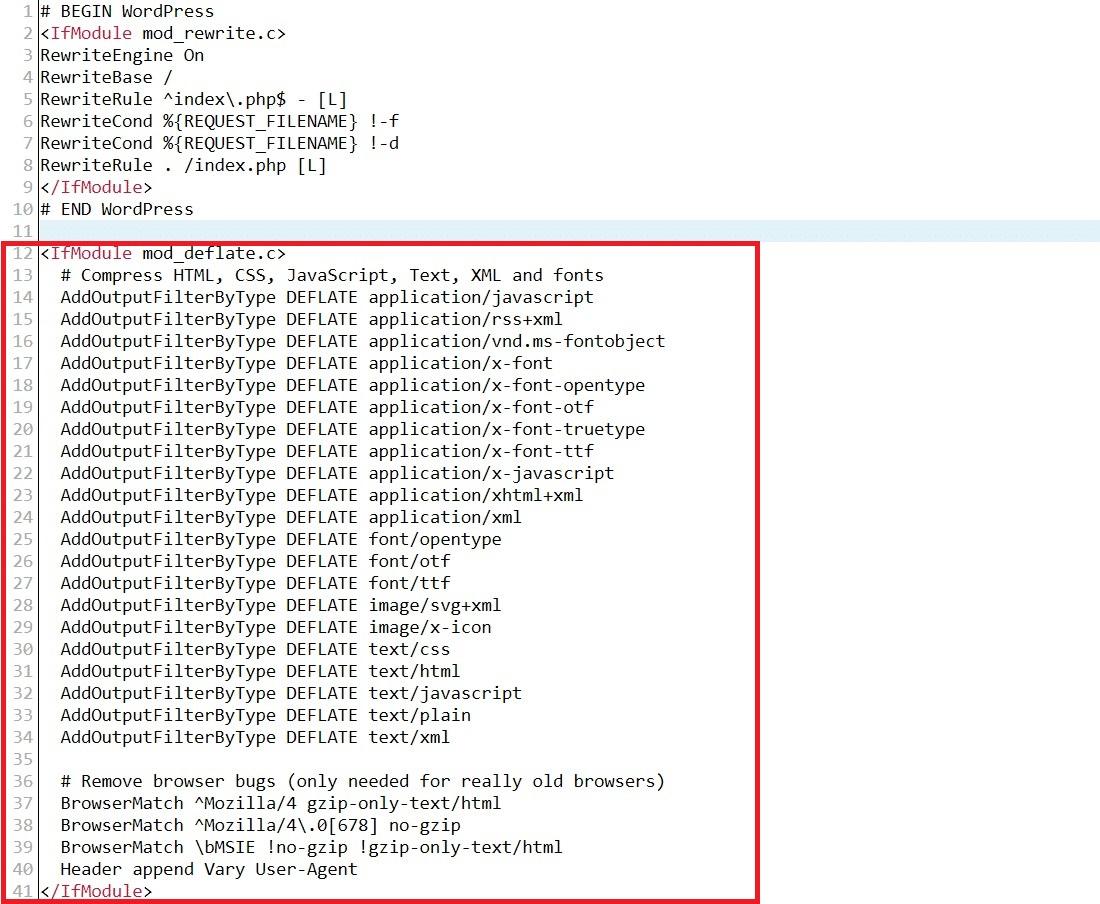
در این روش ابتدا باید فایل .htaccess را در فایل های Root وب سایت پیدا کنید (با استفاده از SFTP و یا فایل منیجر آنلاین هاست). سپس قطعه کد زیر را داخل این فایل و انتهای همه کدهای دیگر، اضافه کنید.
</pre> <IfModule mod_deflate.c> # Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for ancient browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent </IfModule> <pre>
نکته مهم: ابتدا باید مطمئن شوید که ماژول mod_filter در سرور فعال است. اکثر هاست ها این ماژول را به صورت پیش فرض فعال می کنند. اما در غیر این صورت دستور “AddOutputFilterByType” کار نخواهد کرد و خطای “HTTP 500” رخ می دهد.
تصویر زیر نمونه ای از یک فایل .htaccess است که کدهای بالا به آن اضافه شده:

با وارد کردن این کدها، وب سرور تمام فایل های با پسوندهای ذکر شده در قسمت بالای کدها را فشرده خواهد کرد. اما اگر می خواهید مطمئن باشید که پروکسی ها و نرم افزارهای امنیتی سمت کاربر، باعث ایجاد اختلال در عملکرد فشرده سازی GZIP نمی شوند، می توانید قطعه کد زیر را به جای کد های بالا، در همان قسمت فایل .htaccess وارد کنید.
</pre>
<IfModule mod_deflate.c>
# force compression for clients that mangle 'Accept-Encoding' request headers
<IfModule mod_setenvif.c>
<IfModule mod_headers.c>
SetEnvIfNoCase ^(Accept-EncodXng|X-cept-Encoding|X{15}|~{15}|-{15})$ ^((gzip|deflate)\s*,?\s*)+|[X~-]{4,13}$ HAVE_Accept-Encoding
RequestHeader append Accept-Encoding "gzip,deflate" env=HAVE_Accept-Encoding
</IfModule>
</IfModule>
# compress all output with one of the following file extensions
<IfModule mod_filter.c>
AddOutputFilterByType DEFLATE "application/atom+xml" \
"application/javascript" \
"application/json" \
"application/ld+json" \
"application/manifest+json" \
"application/rdf+xml" \
"application/rss+xml" \
"application/schema+json" \
"application/geo+json" \
"application/vnd.ms-fontobject" \
"application/wasm" \
"application/x-font-ttf" \
"application/x-javascript" \
"application/x-web-app-manifest+json" \
"application/xhtml+xml" \
"application/xml" \
"font/eot" \
"font/opentype" \
"font/otf" \
"font/ttf" \
"image/bmp" \
"image/svg+xml" \
"image/vnd.microsoft.icon" \
"text/cache-manifest" \
"text/calendar" \
"text/css" \
"text/html" \
"text/javascript" \
"text/plain" \
"text/markdown" \
"text/vcard" \
"text/vnd.rim.location.xloc" \
"text/vtt" \
"text/x-component" \
"text/x-cross-domain-policy" \
"text/xml"
</IfModule>
# define and map media types to their appropriate encoding type
# Using SVG format (Scalable Vector Graphics) is highly recommended to
# load logos, icons, text, and simple images. You can compress .SVG files
# further using GZIP to create .SVGZ files. However, most browsers don’t
# know that they need to decompress them first if they’re not served
# without an appropriate ‘content-encoding’ HTTP response header. Thus,
# these images wouldn’t show up in the browser. Hence, this module.
<IfModule mod_mime.c>
AddType image/svg+xml svg svgz
AddEncoding gzip svgz
</IfModule>
</IfModule>
<pre>
تغییر در تنظیمات وب سرور Nginx
یکی دیگر از پر طرفدارترین وب سرورها، Nginx است که اگر روند فعلی خود را ادامه دهد، از آپاچی هم پیشی خواهد گرفت. در این وب سرور نیز می توانید از طریق اضافه کردن کدهایی به دستورالعمل های فایل ngx_http_gzip_module فعالسازی GZIP در وردپرس را انجام دهید. بنابراین کدهای زیر را به انتهای فایل nginx.conf اضافه کنید. این فایل معمولاً از مسیر /etc/nginx/nginx.conf پیدا می شود.
</pre> # enables GZIP compression gzip on; # compression level (1-9) # 6 is a good compromise between CPU usage and file size gzip_comp_level 6; # minimum file size limit in bytes to avoid negative compression outcomes gzip_min_length 256; # compress data for clients connecting via proxies gzip_proxied any; # directs proxies to cache both the regular and GZIP versions of an asset gzip_vary on; # disables GZIP compression for ancient browsers that don't support it gzip_disable "msie6"; # compress outputs labeled with the following file extensions or MIME-types # text/html MIME-type is enabled by default and need not be included gzip_types application/atom+xml application/geo+json application/javascript application/x-javascript application/json application/ld+json application/manifest+json application/rdf+xml application/rss+xml application/vnd.ms-fontobject application/wasm application/x-web-app-manifest+json application/xhtml+xml application/xml font/eot font/otf font/ttf image/bmp image/svg+xml text/cache-manifest text/calendar text/css text/javascript text/markdown text/plain text/xml text/vcard text/vnd.rim.location.xloc text/vtt text/x-component text/x-cross-domain-policy; همچنین اگر سایت شما از فایل های بزرگ جاوا اسکریپت و CSS استفاده می کند، می توانید تکه کد زیر را نیز علاوه بر کدهای بالا در انتهای فایل nginx.conf اضافه کنید تا اندازه بافر مورد استفاده در فرآیند فشرده سازی را افزایش دهید: # sets the 'number' and 'size' of buffers for GZIP compression # default buffer size is 4K or 8K depending on the platform gzip_buffers 16 8k; <pre>
نکته: فراموش نکنید که بعد از اضافه کردن این کدها، Nginx را با تکه کد زیر مجدداً لود کنید.
sudo service nginx reload
امیدواریم این مطلب برایتان مفید واقع شده باشد. فراموش نکنید که یک وب سایت بهینه شده از همه لحاظ عالی خواهد بود. چرا که کاربران همیشه طرفدار وب سایت های روان و سریع هستند، دارندگان وب سایت همیشه به دنبال کاهش هزینه های هاستینگ هستند و هاست های وب نیز همواره مشتاق انواع بهینه سازی در سرورهای خود هستند. فعالسازی GZIP در وردپرس نیز یکی از بهترین روش های بهینه سازی وب سایت است که تأثیر چشمگیری بر عملکرد سایت خواهد داشت.
محصول پیشنهادی
قالب فروشگاهی زنبیل | قالب zanbil

1,895,000 تومان

آوین
محصول پیشنهادی
افزونه سئو رنک مث پرو | پلاگین Rank Math Pro

395,000 تومان

ناگاتم
محصول پیشنهادی
قالب فروشگاهی دیناکالا | قالب DinaKala

825,000 تومان

آی دیزاین
محصول پیشنهادی
قالب آموزشی و فروش دوره آنلاین شکرینو | Shokrino

645,000 تومان

تیم شکرینو
محصول پیشنهادی
افزونه امتیازدهی و پاداش پیشرفته آوانس | پلاگین گیمیفیکیشن

585,000 تومان

یوسف محمدیانی
محصول پیشنهادی
افزونه سئو و بهینه سازی خودکار تصاویر | پلاگین SEO Friendly Images Pro

345,000 تومان

راد ایران
محصول پیشنهادی
افزونه سئو ویدئو های وردپرس | پلاگین Yoast Video SEO

345,000 تومان

فروشگاه پارس
محصول پیشنهادی
افزونه سئو ووکامرس پرمیوم | پلاگین Yoast WooCommerce SEO Premium

345,000 تومان

دیجیراتی
محصول پیشنهادی
افزونه فرم ساز ایفرم | پلاگین eForm

345,000 تومان

وردپرس داغ
محصول پیشنهادی
افزونه فرم ساز گرویتی فرمز | پلاگین Gravity Forms

395,000 تومان

دیاموند
محصول پیشنهادی
افزونه سئو اینستنتیفای | پلاگین Instantify

395,000 تومان

بروز وردپرس
محصول پیشنهادی
افزونه سئو یواست پرمیوم | پلاگین Yoast SEO Premium

395,000 تومان

دیجیراتی
فعلی
3 روش برای فعالسازی GZIP در وردپرس
نویسنده سینا عباسی
سایر مقالات نویسنده