آیا می خواهید بدانید rel=”noopener” در وردپرس چیست؟ اگر در وب سایتتان، لینک های خود را به گونه ای انتخاب کرده اید که در پنجره جدید باز می شوند، وردپرس این ویژگی را به لینک های شما اضافه می کند. در این مقاله، ما توضیح خواهیم داد که ویژگی noopener در لینک های وردپرس چیست و چگونه بر وب سایت شما تأثیر می گذارد.
rel=”noopener” در وردپرس چیست؟
rel = “noopener” یک ویژگی HTML است که به تمام لینک های وردپرس که در یک برگه مرورگر جدید باز می شوند، اضافه می شود. همچنین با ویژگی rel = “noreferrer” همراه است. این ویژگی در وردپرس برای رفع آسیب پذیری امنیتی قابل استفاده توسط وب سایت های مخرب معرفی شده است.
برخی از ویژگی های جاوا اسکریپت وجود دارد که به یک tab جدید امکان کنترل پنجره ای که به آنها ارجاع داده شده را، می دهد. اگر به یک وب سایت خارجی متأثر از کد مخرب لینک دهید، آن وب سایت می تواند از ویژگی windows.opener جاوا اسکریپت برای تغییر صفحه اصلی (وب سایت شما) برای سرقت اطلاعات و انتشار کد مخرب استفاده کند.
افزودن rel=”noopener” در وردپرس مانع استفاده جدید برگه از این ویژگی JavaScript می شود. به طور مشابه، ویژگی rel = “noreferrer” از انتقال اطلاعات ارجاع دهنده به برگه جدید جلوگیری می کند.
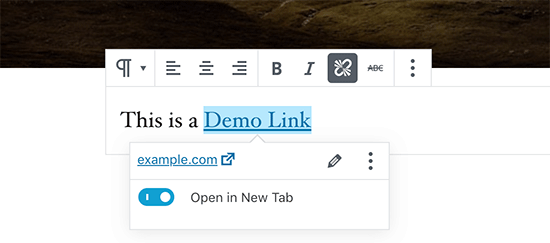
وقتی لینکی را اضافه می کنید و “Open in New Tab” را انتخاب می کنید، وردپرس rel = “noopener” و rel = “noreferrer” را به کد لینک اضافه می کند.

کد HTML تولید شده توسط وردپرس به صورت زیر است:
<a href="https://example.com" target="_blank" rel="noreferrer noopener" aria-label="This is an external link (opens in a new tab)">demo link</a>
چگونه rel = ”noopener” بر سئو وردپرس شما تأثیر می گذارد؟
حتی اگر ویژگی rel = “noopener” امنیت وردپرس را بهبود بخشد، چندین کاربر می خواهند از استفاده از آن اجتناب کنند، زیرا فکر می کنند این امر بر سئو وردپرس آنها تأثیر می گذارد.
این فقط یک افسانه است و این روند هیچ تاثیری در رتبه بندی سئو سایت وردپرس یا عملکرد کلی وردپرس شما ندارد.
تفاوت بین noopener و nofollow چیست؟
rel=”noopener” در وردپرس با rel = ”nofollow” کاملاً جدا از هم هستند.
ویژگی noopener از هک وب سایت شما جلوگیری می کند و امنیت وردپرس را بهبود می بخشد.
از طرف دیگر، ویژگی nofollow مانع از انتقال اعتبار وب سایت شما به وب سایت دیگر می شود.
موتورهای جستجو هنگام دنبال کردن لینکی در وب سایت خود، ویژگی nofollow را جستجو کرده و در نظر می گیرند. با این حال، آنها به برچسب noopener توجه نمی کنند.
به طور پیش فرض، وردپرس به شما اجازه نمی دهد nofollow را به لینک های خارجی خود اضافه کنید. اگر می خواهید nofollow را در وردپرس اضافه کنید، باید از یک افزونه مدیریت لینک وردپرس استفاده کنید.
آیا rel = “noreferrer” بر لینک های افیلیت در وردپرس تأثیر می گذارد؟
rel = ”noreferrer” بر لینک های افیلیت همکاری در فروش در وردپرس تأثیر نمی گذارد. برخی از کاربران معتقدند که این امر به این دلیل است که rel = ”noreferrer” مانع از انتقال اطلاعات ارجاع دهنده به برگه جدید می شود.
با این حال، بیشتر برنامه های وابسته یک URL منحصر به فرد به شما ارائه می دهند که دارای شناسه افیلیت شما باشد. این بدان معنی است که شناسه افیلیت شما به عنوان یک پارامتر URL برای ردیابی وب سایت دیگر ارسال می شود.
ثانیا، اکثر بازاریاب های افیلیت از یک پلاگین cloaking link برای لینک های افیلیت خود استفاده می کنند.
با پنهان کردن لینک، لینک افیلیتی که کاربران شما بر روی آن کلیک می کنند در واقع URL اختصاصی وب سایت شماست که سپس کاربران را به URL مقصد هدایت می کند.
چگونه rel=”noopener” در وردپرس را غیرفعال کنیم؟

نیازی به حذف rel = “noopener” از لینک های وب سایت شما نیست. این امر برای امنیت وب سایت شما مفید است و هیچ تاثیری بر عملکرد وب سایت شما ندارد.
با این حال، اگر می خواهید آن را حذف کنید، باید ویرایشگر Gutenberg را در وردپرس غیرفعال کنید و از ویرایشگر کلاسیک قدیمی استفاده کنید. پس از آن، باید کد زیر را به فایل functions.php قالب خود یا یک پلاگین مخصوص سایت اضافه کنید.
add_filter('tiny_mce_before_init','wpb_disable_noopener');
function wpb_disable_noopener( $mceInit ) {
$mceInit['allow_unsafe_link_target']=true;
return $mceInit;
}
توجه: حذف rel=”noopener” در وردپرس را توصیه نمی کنیم. هیچ دلیل موجهی برای این کار وجود ندارد.
امیدواریم این مقاله به شما کمک کند تا در مورد وردپرس و در مورد rel =”noopener” و ویژگی noopener در لینک های وردپرس اطلاعات مفیدی کسب نمایید.
محصول پیشنهادی
قالب آموزشی و فروش دوره آنلاین شکرینو | Shokrino

645,000 تومان

تیم شکرینو
محصول پیشنهادی
افزونه امتیازدهی و پاداش پیشرفته آوانس | پلاگین گیمیفیکیشن

585,000 تومان

یوسف محمدیانی
محصول پیشنهادی
قالب فروشگاهی زنبیل | قالب zanbil

1,895,000 تومان

آوین
محصول پیشنهادی
افزونه سئو یواست پرمیوم | پلاگین Yoast SEO Premium

395,000 تومان

دیجیراتی
محصول پیشنهادی
افزونه سئو ویدئو های وردپرس | پلاگین Yoast Video SEO

345,000 تومان

فروشگاه پارس
محصول پیشنهادی
افزونه فرم ساز گرویتی فرمز | پلاگین Gravity Forms

395,000 تومان

دیاموند
محصول پیشنهادی
افزونه فرم ساز ایفرم | پلاگین eForm

345,000 تومان

وردپرس داغ
محصول پیشنهادی
قالب فروشگاهی دیناکالا | قالب DinaKala

825,000 تومان

آی دیزاین
محصول پیشنهادی
افزونه سئو اینستنتیفای | پلاگین Instantify

395,000 تومان

بروز وردپرس
محصول پیشنهادی
افزونه سئو و بهینه سازی خودکار تصاویر | پلاگین SEO Friendly Images Pro

345,000 تومان

راد ایران
محصول پیشنهادی
افزونه سئو رنک مث پرو | پلاگین Rank Math Pro

395,000 تومان

ناگاتم
محصول پیشنهادی
افزونه سئو ووکامرس پرمیوم | پلاگین Yoast WooCommerce SEO Premium

345,000 تومان

دیجیراتی
فعلی
rel=”noopener” در وردپرس چیست و چرا در لینک های وردپرس استفاده می شود؟
نویسنده سینا عباسی
سایر مقالات نویسنده











ممنون از مقاله خوبتون
من توی نمایش نماد اعتماد به مشکل برخوردم و پشتیبانی نماد میگه باید کد noopener , norefer را حذف کنم.
گفتند rel=nofollow اضافه کنم به کد که باز هم مشکل حل نشد
حالا شما چی راهنمایی میکنید
سلام
مسعود عزیز لطفا مشکلتون رو با پشتیبانی قالب سایتتون مطرح کنید تا بررسی و راهنماییتون کنن
سلام
مشکل شما حل شد؟
سلام
بزرگترین مشکلی که این تگ ایجاد می کنه اینه که وقتی کاربر روی نماد اعتماد کلیک می کنه وارد صفحه اطلاعات نمیشه و به یک صفحه دیگر ارجاع داده میشه و متاسفانه هرچقدر سعی کردم نتوستم این تگ رو فقط برای نماد اعتماد غیرفعال کنم
با حذف این تگ از کد با ذخیره صفحه این تگ اتوماتیک برمی گرده
آیا راهی یا کدی هست که فقط برای نماد اعتماد این کد غیر فعال بشه ؟
سلام
شما اگر در ناحیه ابزارک مورد نظر بر روی عکس اینماد لینک قرار بدید فقط با این مشکل مواجه نخواهید شد
سلام و وقت شما بخیر
خودِ عکس اینماد بین تگ a قرار داره و لینک داره. میشه بیشتر توضیح بدید. بنده هم این مشکل رو دارم و نمی خوام برای سایر لینک ها این حالت رو حذف کنم.
یک راه این است که به طور کلی این rel را از لینک های وردپرس حذف کنید که غیر منطقی هستش
یک راه دیگر این است از ویرایشگر به صورت دستی این رل رو برای لینک اینمادتون حذف کنید
این مقاله رو بخونید
و یا پیشنهاد میکنم افزونه E-namad & Shamed Logo Manager را از مخرن وردپرس بررسی کنید
این کد جاوا اسکریپت رو بعد از کد اینماد قرار بدین. من این کار رو کردم و مشکل حل شد. فقط به جای jc0ZNczx8iW9oPqgt66B آی دی اینماد خودتون رو بگذارید.
jQuery(function($){
$(“#jc0ZNczx8iW9oPqgt66B”).parent().attr(‘rel’, ‘origin’);
});