تجارت و به طور کلی زندگی به طور فزاینده ای به اینترنت، برنامه های وب و برنامه های تلفن همراه وابسته شده است. در نتیجه، شرکت ها به این نتیجه رسیده اند که بهترین راه برای رقابت در سطح وب ، ایجاد یک رابط کاربری جذاب و کارآمد است که تجربه کاربر را بهینه کند. این مقاله رابط کاربری را تعریف می کند، عناصر یک رابط کاربری خوب را معرفی می دهد و نکاتی را در مورد استفاده از رابط کاربری که کاربران را به مشتریان تبدیل می کند، ارائه می دهد.
رابط کاربری (UI) و تجربه کاربری (UX) از مفاهیم اصلی و اولیه در طراحی سایت است. اگر مایلید سایت خود را به صورت وردپرسی بسازید، پیشنهاد می کنیم آموزش طراحی سایت با وردپرس را مطالعه کنید.
رابط کاربری چیست؟
رابط کاربری (UI) فضایی است که در آن کاربران انسانی با رایانه ، وب سایت یا برنامه تعامل می کنند. هدف رابط کاربری موثر این است که تجربه کاربر را آسان کند، و برای دستیابی به حداکثر نتیجه مطلوب، حداقل تلاش کاربر نیاز باشد.
این تعامل می تواند ترکیبی ازدستگاه های ورودی (مانند صفحه کلید و ماوس) ودستگاه های خروجی بصری و شنیداری (مانند مانیتور و بلندگوها) باشد. همچنین راهی است که از طریق آن کاربر با یک برنامه یا وب سایت تعامل می کند. وابستگی بسیاری از مشاغل به برنامه های وب و برنامه های تلفن همراه باعث شده است که بسیاری از شرکت ها در تلاش برای بهبود تجربه کلی کاربر ، اولویت بیشتری را برای UI قائل شوند.
انواع دیگر رابط های کاربری می تواند شامل موارد زیر باشد:
رابط کاربری مبتنی بر فرم: این مورد برای وارد کردن داده ها به یک برنامه یا نرم افزار با ارائه انتخاب محدودی از گزینه ها استفاده می شود. به عنوان مثال ، منوی تنظیمات در یک دستگاه مبتنی بر فرم است.
رابط کاربری گرافیکی: دستگاه های ورودی و دستگاه های خروجی (صفحه کلید و مانیتور).
رابط کاربری منو محور: این مورد از لیستی از گزینه ها برای هدایت در برنامه یا وب سایت استفاده می کند. به عنوان مثال ، دستگاه های خودپرداز از رابط کاربری منویی استفاده می کنند و استفاده از آنها برای همه آسان است.
رابط کاربری لمسی: در این نوع رابط کاربری از لمس استفاده می شود. اکثر گوشی های هوشمند، تبلت ها و هر دستگاهی که با استفاده از صفحه لمسی کار می کنند، از ورودی لمسی استفاده می کنند.
رابط کاربری صوتی: منظور از این نوع رابط کاربری، تعامل بین انسان و ماشین با استفاده از دستورات شنیداری است. به عنوان مثال می توان به دستگاه های دستیار مجازی، مکالمه چتی GPS و موارد دیگر اشاره کرد.

چرا رابط کاربری مهم است؟
رابط کاربری برای برآوردن انتظارات کاربر و پشتیبانی از عملکرد موثر سایت شما مهم است. یک رابط کاربری خوب ، تعامل موثر بین کاربر و برنامه، برنامه یا دستگاه را از طریق تصاویر مقایسه ای، طراحی مناسب و پاسخگویی تسهیل می کند. هنگام طراحی UI برای سایت خود ، این موضوع مهم است که انتظارات کاربر را از نظر دسترسی ، زیبایی بصری و سهولت استفاده در نظر بگیرید. ترکیبی درست از تصاویر بصری موثر و پاسخگویی کارآمد ، نرخ تبدیل سایت شما را بهبود می بخشد، زیرا نیازهای کاربر را پیش بینی می کند و سپس این نیازها را برآورده می کند.
در اینجا مهمترین عناصر اصلی یک رابط کاربری عالی آورده شده است:
عناصر اصلی رابط کاربری
ساختار اطلاعات
ساختاربندی و سازماندهی محتوای وب سایت شما به شیوه ای منطقی برای کمک به هدایت کاربران در سایت با حداقل تلاش بسیار مهم است. اجزای IA شامل سه نوع اصلی ساختارهای سازمانی است: مرتبه بندی (سطح اهمیت)، تفکیک سازی (ترتیب منطقی مراحل) و ماتریسی (که در آن کاربر، ساختارمحتوای مشاهده شده را انتخاب می کند).
مثال: عناصر هدایت گر (دکمه ها ، زبانه ها ، نمادها) ، برچسب ها (اصطلاحات) ، ویژگی های جستجو (نوار جستجو) و سیستم های ساختاربندی (دسته ها).
طراحی تعاملی
در نظر داشتن کاربر هنگام ایجاد UI به بهبود تعامل و اجرای رفتارهای خاص که نیازهای کاربر را برآورده می کند ، کمک می کند. علاوه بر این ، رابط های کاربری تعاملی کارآمد می توانند “پیش بینی” و پیشگیری و رفع هر مشکلی را که ممکن است قبل از تأثیر منفی بر تجربه کاربر ایجاد شود، در نظر گرفته و آن را رفع کنند.
مثال: امکانات اشتراک در فضای مجازی، سوئیچ کردن، دکمه ها.
طراحی بصری
اهمیت ارزش زیبایی سایت شما را نمی توان دست کم گرفت. طراحی موثر از عناصر رنگ، کنتراست، فونت، ویدئو و عکس برای جذب بازدیدکنندگان استفاده می کند و خواندن آنها را آسان می کند و با محتوا برای ایجاد یک تحلیل روند مستدل و بصری از قابلیت ها کار می کند.
مثال: کنتراست ، رنگ ، فضای سفید ، تایپوگرافی ، بهینه سازی موبایل.
قواعد اصلی در انتخاب رنگ بندی سایت را می توانید در این مطلب مطالعه کنید.

طراح UI چه می کند؟
طراح رابط کاربری مسئول ایجاد ظاهر وب سایت است. آنها وظیفه دارند یک رابط کاربری خوب را از دید کاربر طراحی کنند. ممکن است یک پرژه طراحی خاص به آنها داده شود و از آنها بخواهد آن را انجام دهند.
اگر ایده ایجاد تجربه های کاربری فوق العاده را دوست دارید اما خود را فردی بصری تر می بینید، ممکن است به طراحی UI علاقه بیشتری داشته باشید.
طراحان UI با چه کسانی کار می کنند؟
طراحان رابط کاربری در درجه اول با طراحان UX به عنوان بخشی از یک تیم محصول بزرگتر ، و همچنین سایر متخصصان طراحی بصری ، تیم های توسعه ، تیم های نرم افزاری ، تیم های فروش و بازاریابی و تیم های تضمین کیفیت همکاری می کنند.
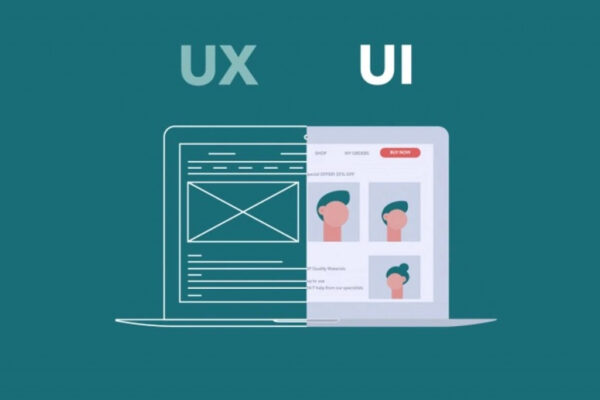
تفاوت بین رابط کاربری و تجربه کاربری چیست؟
رابط کاربری و تجربه کاربری هر دو مربوط به اجرای یک پروژه بوده و هر دو به یک اندازه مهم هستند، اما ویژگی های آن ها متفاوت است. عمدتا ، UI مربوط است به ظاهر و احساسی که از سایت یا برنامه منتقل میشود، در حالی که UX کل فرآیند مفهوم سازی، توسعه و تحویل را شامل می شود. علاوه بر این ، UX را می توان تقریباً برای هر محصول در نظر گرفت، در حالی که UI فقط به محصولات دیجیتالی مربوط می شود. تفاوتهای اصلی UX و UI عبارتند از:
- UX حول هدف و عملکرد محصول می چرخد، در حالی که UI بر کیفیت تعامل کاربر با محصول تمرکز می کند.
- UX شامل مولفه هایی مانند تحقیقات بازار و شناسایی نیازهای کاربر است ، در حالی که UI دارای اجزای طراحی هنری بیشتری است که به ظاهر و احساس تجربه کاربر مربوط می شود.
- UX بر مدیریت کلی پروژه از ایده پردازی تا توسعه و تحویل تمرکز می کند ، در حالی که UI به طور خاص بر طراحی محصول نهایی تمرکز می کند.
طراحی تجربه کاربری با شناسایی مشکلات کاربران هدف و کشف چگونگی برآوردن نیازهای کاربران مذکور آغاز می شود. این روند شامل جزئیاتی مانند تحلیل روند مستدل یا گام هایی است که باید برای رسیدن به هدف برداشته شود. هنگامی که رابط کاربری مفیدی برنامه ریزی شد، نمونه اولیه به طراح رابط کاربر ارسال می شود.
توسعه تجربه کاربری شامل موارد زیر است:
- اجرای کلی و مسیر هدف
- هماهنگی با توسعه دهندگان و طراحان UI
- ادغام و تجزیه و تحلیل
- استراتژی محتوا یا محصول
- برنامه ریزی، نمونه سازی، توسعه، آزمایش
توسعه تعامل کاربر شامل موارد زیر است:
- نگاه و احساس متنقل شده از طریق سایت/نرم افزار/برنامه
- نام تجاری و تحقیقات طراحی
- پاسخگوی سازگار(با نیاز کاربر)
- تعامل، انیمیشن
- پیاده سازی

نکاتی برای ایجاد رابط کاربری خوب
یک طراحی UI ایده آل باید بر اساس UX بوده و دارای ظاهر جذاب و منحصر به فرد و ساختار منطقی باشد و درک آن برای کاربران آسان باشد. طراحی UI پیچیده تر از آن است که به نظر می رسد. حتی پس از کامل شدن طراحی رابط کاربری، اشکال زدایی و تنظیمات بسیار حتما باید انجام شود. برای ایجاد یک رابط کاربری موثر، این نکات را دنبال کنید:
- طراحی براساس سازگاری
- طراحی ها را مورد آزمون قرار دهید.
- 3. بر قابل استفاده بودن تمرکز کنید.
- آن را ثابت نگه دارید.
- ارتباط را در نظر داشته باشید.
- کاربر هدف خود را بشناسید.
- شاخص تلاش کاربر را کاهش دهید.
- مراحل بعدی را در نظر بگیرید.
- قابل پیش بینی باشید.
- از جلوه های پویا به طور منطقی استفاده کنید.
طراحی براساس سازگاری
یک وب سایت همیشه باید با صفحه نمایشی که در آن مشاهده می شود، سازگار باشد ، چه تلفن همراه 7 اینچی باشد و چه تلویزیون 70 اینچی.
طراحی ها را مورد آزمون قرار دهید.
تست طراحی را در زمان شروع پروژه انجام دهید تا به خودتان فرصت دهید تا عناصر جدیدی از طراحی را کشف کنید که می تواند محصول نهایی شما را به طور استثنایی منحصر به فرد و لذت بخش کند.
بر قابل استفاده بودن تمرکز کنید.
مطمئن شوید که کاربران می توانند از سایت یا برنامه شما به صورت بصری استفاده کنند، حتی اگر برای اولین بار از آن بازدید می کنند.
آن را ثابت نگه دارید.
طرحی را انتخاب کنید و در طول پروژه به آن پایبند باشید. هر صفحه از سایت باید به گونه ای تنظیم شود تا از هرگونه سردرگمی یا ناامیدی در تجربه کاربر جلوگیری شود.
ارتباط را در نظر داشته باشید.
رابط کاربری باید برای یک تجربه کاربری، مفید، آسان و آموزنده باشد.
کاربر هدف خود را بشناسید.
می توان به راحتی اجازه داد که هدف کلی در جزئیات فرایند طراحی گم شود ، اما آنچه شما طراحی می کنید برای کاربر است و بنابراین باید بر کاربر متمرکز باشد.
شاخص تلاش کاربر را کاهش دهید.
عملکرد باید به حداقل تلاش کاربر نیاز داشته باشد و هر صفحه باید یک عملکرد اصلی را انجام دهد.
مراحل بعدی را در نظر بگیرید.
طراحی رابط کاربری شما باید به کاربران این امکان را بدهد که بدانند در آینده چه کاری باید انجام دهند.
قابل پیش بینی باشید.
عناصری مانند دکمه ها، زوم و سایر عناصر تعاملی باید مطابق انتظار عمل کنند. هر عنصر باید کارکرد معناداری داشته باشد.
از جلوه های پویا به طور منطقی استفاده کنید.
درست است که تعامل با کاربر هدف ماست، اما اگر این عناصر تعاملی مفید نباشند، باعث خستگی کاربر می شوند. در نتیجه، باید از این جلوه ها برای بهینه سازی تجربه کاربر استفاده کرد.
سخن پایانی
با پیروی از برخی اصول مقدماتی طراحی UI و همچنین فرایند ابتدایی طراحی، میتوانیم به سرعت ایدههای خود را به طراحیهای مناسب و قابل استفاده UI تبدیل کنیم. داشتن یک رابط کاربری با طراحی خوب میتواند عامل تعیین کننده تفاوت انتخاب کاربر از میان چند رقیب باشد، از این رو ارزش قدرت طراحی خوب رابط کاربری، غیر قابل تخمین است. شما می توانید وب سایتی داشته باشید که که ظاهری بسیار خاص و خیره کننده داشته باشد، اما عملکرد بسیار ضعیفی داشته باشد که این را UX بد و UI خوب می نامند و همچنین برعکس می توانید وب سایتی داشته باشید که ظاهر و حس ضعیفی داشته باشد، ولی بسیار مورد پسند کاربر باشد، که این مورد را UX خوب و UI بد می نامند. بنابراین برای آنکه طراحی اثر بخشی لازم را داشته باشد، UI و UX می بایست در امتداد هم در نظر گرفته شوند و طراح وب سایت می بایست پس از طراحی، قالب طراحی شده را توسط رنج های مختلف کاربران تست نماید.
در این مقاله سعی کردیم شما را با رابط کاربری به طور کامل آشنا کنیم و تفاوت آن با تجربه کاربری را نشان دهیم. امیدوارم این مقاله به شما برای شناخت UI مفید بوده باشد. منتظر نظرات شما در قسمت دیدگاه ها هستیم.
نویسنده سینا عباسی
سایر مقالات نویسندهسینا عباسی، مدیر سئو ژاکت، بیش از 7 ساله که بهصورت تخصصی در حوزه سئو فعالیت میکند. وی مدرس و مشاور سئوی کسب و کارهای اینترنتی میباشد. سینا عباسی با تخصص و تجربهای که در حوزه سئو دارد، نگاه شما را به آموزش سئو در دنیای دیجیتال مارکتینگ تغییر میدهد.