زمینه سفارشی وردپرس یکی از کلیدهای اصلی برای باز کردن قفل قدرت وردپرس است. در این مقاله، همه موارد ضروری از جمله نحوه استفاده از زمینه سفارشی در وردپرس (Custom Fields) و المنتور و بهترین افزونه های زمینه سفارشی را پوشش خواهیم داد.
اگر می خواهید سایت های وردپرس سفارشی و پویا ایجاد کنید، درک نحوه کار زمینه های سفارشی وردپرس مهم است.
به طور خلاصه، زمینه های سفارشی به شما امکان می دهد اطلاعات بیشتری در مورد پست های وبلاگ، صفحات، انواع پست های سفارشی یا حتی طبقه بندی های خود (مانند دسته ها و برچسب ها) ذخیره کنید.
با Elementor Pro حتی می توانید اطلاعات را از قسمت های سفارشی خود بگیرید و به صورت پویا در طرح های المنتوذ و الگوهای Theme Builder خود بگنجانید، به این معنی که می توانید از زمینه سفارشی وردپرس برای ویرایش تم های وردپرس و چایلد تم ها استفاده کنید.
آموزش المنتور پرو را ببینید.
به زبان ساده، زمینه های سفارشی یکی از کلیدهای اصلی باز کردن قفل قدرت وردپرس به عنوان یک سیستم مدیریت محتوای کامل است. از آنجا که آنها برای ساخت وب سایت های سفارشی با المنتور فارسی بسیار مهم و مفید هستند، ما می خواهیم یک پست کامل را به زمینه های سفارشی وردپرس و نحوه استفاده از آنها اختصاص دهیم.
زمینه سفارشی وردپرس چیست؟
همانطور که در مقدمه آموختید، زمینه دلخواه وردپرس به شما کمک می کنند اطلاعات بیشتری در مورد بخشی از مطالب در وردپرس جمع آوری کنید.
از نظر فنی، زمینه های سفارشی به شما کمک می کنند تا فراداده (metadata) یا “داده هایی که اطلاعات مربوط به سایر داده ها را فراهم می کنند” را مدیریت کنید.
هنگامی که یک پست وبلاگ جدید در وردپرس اضافه می کنید، می توانید عنوان و محتوای پست وبلاگ را در ویرایشگر وارد کنید. اما اگر می خواهید اطلاعات ساختاری اضافی را جمع آوری کنید، چه می کنید؟
به عنوان مثال، بگذارید بگوییم که شما یک وبلاگ دارید و می خواهید به هر پست وبلاگ که منتشر می کنید، یک امتیاز عددی اختصاص دهید.
شما می توانید یک قسمت سفارشی “رتبه بندی” جدید یا همان rating، به همراه برخی اطلاعات مفید دیگر به پست های وبلاگ خود اضافه کنید. این قسمت ها جعبه جداگانه خود را دارند و به طور جداگانه در پایگاه داده وردپرس (در postmeta) ذخیره می شوند. در واقع، این کاری است که اکثر افزونه های بررسی انجام می دهند.

سوال بعدی شما ممکن است این باشد که “چرا نمی توانید رتبه بندی را در ویرایشگر وردپرس با متن اضافه کنید.”
خوب، مطمئناً می توانستید. با این حال، جدا کردن این داده ها به قسمت های سفارشی خاص، انعطاف پذیری بیشتری به شما می دهد. به عنوان مثال، شما می توانید:
- به صورت خودکار رتبه بندی را در قسمت انتهایی سایت خود قالب بندی کنید تا یک جعبه بررسی سبک ایجاد کنید.
- اطمینان حاصل کنید که همه پست های بررسی شما از قالب بندی دقیقاً یکسانی استفاده کرده اند.
- برای پرس و جو و مرتب سازی محتوا از رتبه بندی مرور استفاده کنید. به عنوان مثال، می توانید صفحه ای ایجاد کنید که در آن لیست همه بازبینی ها در جایی که شما یک امتیاز عالی داده اید وجود داشته باشد، یا می توانید به بازدیدکنندگان اجازه دهید تا نظرات را بر اساس رتبه بندی مرتب کنند.
این مزایا برای سایت های پیچیده تر حتی بیشتر نمایان می شوند. به عنوان مثال، تصور کنید که شما یک سایت املاک و مستغلات با هزاران خانه ایجاد کرده اید. شما نمی خواهید به صورت دستی طرح هر خانه را ایجاد کنید.
تصور کنید مجبورید تعداد اتاق خواب ها، حمام و غیره را به صورت دستی برای هر لیست قالب بندی کنید. این کار مدت زمان زیادی طول خواهد کشید!
در عوض، شما فقط می توانید با استفاده از زمینه سفارشی وردپرس ، جزئیات اصلی اتاق خواب، حمام و غیره را پر کنید و اجازه دهید قالب شما به طور خودکار تمام اطلاعات مربوط به هر خانه را قالب بندی کند.
زمینه های سفارشی چگونه می توانند به شما کمک کنند؟
برای نشان دادن اینکه زمینه های سفارشی وردپرس چقدر قدرتمند هستند، بیایید چند نمونه واقعی از نحوه استفاده از زمینه های سفارشی را بررسی کنیم.
این به هیچ وجه لیست کاملی نیست، فقط برخی از ایده ها در آن مطرح شده است.
محصولات تجارت الکترونیکی
ووکامرس محبوب ترین راه برای ساخت فروشگاه آنلاین در وردپرس است، همچنین یک نمونه عالی از زمینه های سفارشی وردپرس در عمل است.
اگر می خواهید یک فروشگاه فعال ایجاد کنید، باید اطلاعات اضافی زیادی در مورد محصولاتی که می خواهید بفروشید جمع آوری کنید. به عنوان مثال، موارد زیر را خواهید داشت:
- قیمت
- وضعیت سهام
- ویژگی ها
- و غیره
قسمت های سفارشی به شما امکان می دهد تمام آن فراداده اضافی را ذخیره کنید. سپس ووکامرس از این داده ها برای نمایش صحیح محصولات در فروشگاه شما استفاده می کند.
وب سایت املاک و مستغلات
به همان مثال املاک و مستغلات بر می گردیم.
اگر می خواهید از وردپرس برای ایجاد یک سایت لیست املاک و مستغلات استفاده کنید، ابتدا یک نوع پست سفارشی “House” ایجاد می کنید. بعداً انواع پست سفارشی را پوشش خواهیم داد، اما نوع پست سفارشی در اصل فقط “نوع” دیگری از محتوا است مانند “پست ها” و “صفحات” پیش فرض وردپرس.
وقتی خانه جدیدی اضافه می کنید، می خواهید به راحتی اطلاعات جمع آوری شوند.این اطلاعات عبارتند از:
- اتاق خواب
- حمام
- تصویر چهارگوش
- قیمت
- و غیره
می توانید برای هر قسمت یک قسمت سفارشی اضافه کنید تا بتوانید آن را به راحتی در ویرایشگر Backend وارد کنید و سپس مطابق با الگوی خود به طور خودکار در سایت خود نمایش دهید.
وب سایت رستوران
اگر در حال ساخت یک وب سایت رستوران هستید، می توانید از زمینه سفارشی وردپرس برای کمک در ایجاد و نگهداری آسان منوی خود استفاده کنید.
می توانید یک نوع پست سفارشی جدید برای “مورد منو” ایجاد کنید. سپس، می توانید فیلد های سفارشی (custom fields) را برای جمع آوری اطلاعات اضافه کنید:
- قیمت غذا
- هر گونه نگرانی مربوط به رژیم غذایی (به عنوان مثال، می توانید کادرهای انتخابی اضافه کنید تا نشان دهد یک غذا فاقد گلوتن است، آیا برای گیاه خواران مناسب است یا موارد دیگر)
- کالری
- و غیره
به محض انتشار یک ظرف جدید، به طور خودکار با تمام قالب بندی های مناسب در منو ظاهر می شود.
همچنین برای کاربران غیر فنی اضافه کردن موارد جدید منو، تغییر اطلاعات یا حذف موارد منو آسان تر خواهد بود.
از چه زمینه های سفارشی می توانید استفاده کنید؟
مهم ترین سوال این است فیلدهای سفارشی وردپرس چگونه می توانند به بهبود وب سایت بعدی وردپرس شما کمک کنند؟
آیا در حال حاضر کارهای قالب بندی تکراری محتوایی وجود دارد؟
آیا افزودن اطلاعات بیشتر به سایت به کاربران شما کمک می کند؟
آیا تا به حال آرزو کرده اید که بتوانید سایت های پیچیده تری در وردپرس ایجاد کنید؟ مانند یک تابلوی لیست شغلی؟ یا دایرکتوری تجاری؟
آیا مشتریان شما به دلیل دسترسی کامل به ویرایشگر، مرتباً چیزهایی را خراب می کنند؟ استفاده از زمینه سفارشی وردپرس یک راه حل عالی است. برای همه مواردی که مشتری می خواهد تغییر دهد، زمینه های سفارشی ایجاد کنید و سپس فقط به آنها امکان دسترسی به این قسمت های سفارشی را بدهید.
تقریباً هر سایت وردپرسی می تواند به نوعی از زمینه سفارشی وردپرس بهره مند شود. بنابراین به این فکر کنید که زمینه های دلخواه چگونه می توانند به شما کمک کنند.
نحوه افزودن زمینه های سفارشی در وردپرس
اکنون، اجازه دهید مراحل عملی تر آموزش افزودن زمینه های دلخواه در وردپرس را دنبال کنیم.
دو مسیر وجود دارد که می توانید برای افزودن زمینه سفارشی وردپرس دنبال کنید:
- از روش دستی استفاده کنید.
- از یک افزونه استفاده کنید.
تقریباً در همه شرایط، توصیه می کنیم از یک افزونه فیلد سفارشی استفاده کنید. با این حال، وردپرس شامل یک ویژگی زمینه سفارشی بومی است، بنابراین ما قصد داریم آموزش خود را در آنجا آغاز کنیم.
نحوه استفاده از ویژگی های زمینه های سفارشی بومی وردپرس (روش دستی)
در یک سایت واقعی وردپرس، احتمالاً نمی خواهید از این ویژگی استفاده کنید. با این حال، این یک ویژگی بومی وردپرس است، بنابراین ما فکر می کنیم ارزش آن را دارد که نحوه کار آن را توضیح دهیم.
شاید هرگز آن را ندیده باشید، اما وردپرس شامل یک ویژگی برای کمک به شما در افزودن زمینه های سفارشی از داخل ویرایشگر معمولی وردپرس است.
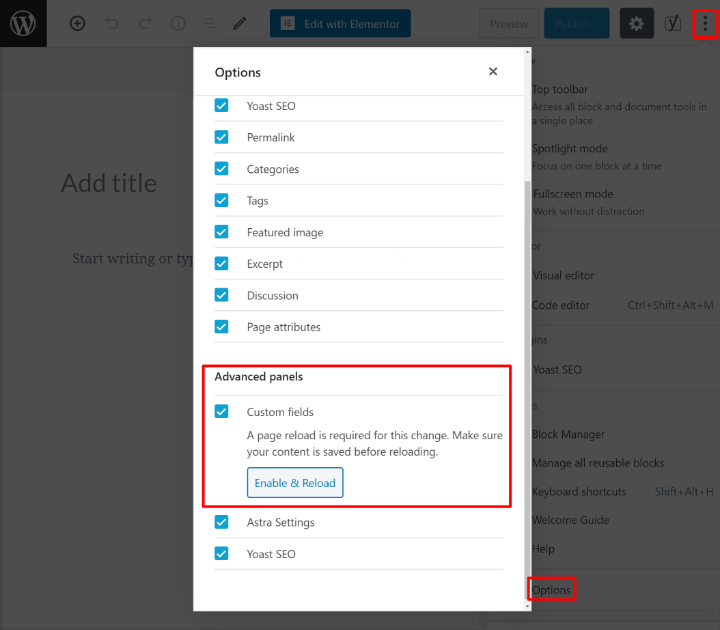
برای اینکه رابط زمینه های سفارشی قابل مشاهده باشد، باید منو را در گوشه بالا سمت راست باز کرده و گزینه ها را در پایین انتخاب کنید. سپس، کادر مربوط به قسمت های سفارشی را در زیر پانل های پیشرفته علامت بزنید.
سپس از شما خواسته می شود تا صفحه را بارگیری کنید تا قسمت های سفارشی را مشاهده کنید.

اگر از ویرایشگر TinyMCE استفاده می کنید، می توانید با کلیک کردن روی گزینه Screen Options در بالای رابط کاربری و علامت زدن کادر مربوط بهCustom Fields ، قسمت های سفارشی را نشان دهید.
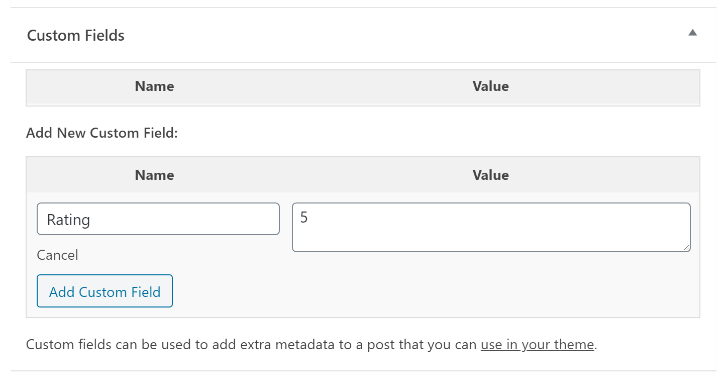
پس از بارگیری مجدد صفحه، کادر جدید Custom Fields را در جایی در زیر ویرایشگر مشاهده خواهید کرد.
برای انتخاب فیلدهای سفارشی موجود در سایت خود می توانید از ستون کشویی Name استفاده کنید. یا می توانید نام زمینه دلخواه خود را ایجاد کنید.
سپس می توانید با استفاده از کادر Value اطلاعاتی را که می خواهید در قسمت سفارشی قرار دهید وارد کنید:

سپس می توانید این اطلاعات را با استفاده از PHP در سایت خود نمایش دهید.
این روش کمی خسته کننده است. ما به شما گفتیم که روش دستی افزودن زمینه دلخواه وردپرس بسیار کاربرپسند نیست. همچنین برای انواع اطلاعاتی که می توانید به قسمت های سفارشی خود اضافه کنید، خیلی انعطاف پذیر نیست.
برای اینکه واقعاً قفل قدرت فیلدهای سفارشی را باز کنید، باید از یک افزونه استفاده کنید.
نحوه افزودن زمینه های سفارشی با افزونه
اکنون، ما نحوه افزودن و کار با زمینه سفارشی وردپرس با استفاده از یک پلاگین را به شما نشان خواهیم داد. فراتر از ساده کردن زمینه های سفارشی برای کار با آنها، یک افزونه زمینه سفارشی خوب همچنین به شما امکان می دهد انواع مختلفی از اطلاعات را در زمینه های سفارشی خود جمع آوری کنید. به عنوان مثال، انواع فیلدها را برای موارد زیر می توانید به کار ببرید:
- پیامک
- شماره
- URL ها
- بارگذاری تصویر / فایل
- مکان های Google Maps
- و غیره
برای این آموزش، ما از پلاگین ACF استفاده خواهیم کرد که یکی از محبوب ترین گزینه ها است. با این حال، چندین افزونه زمینه سفارشی عالی دیگر نیز وجود دارد که بعداً آنها را به اشتراک خواهیم گذاشت. فرقی نمی کند کدام افزونه را انتخاب کنید، روند اصلی همان روند خواهد بود.
برای شروع، افزونه Advanced Custom Fields را از ژاکت نصب و فعال کنید.
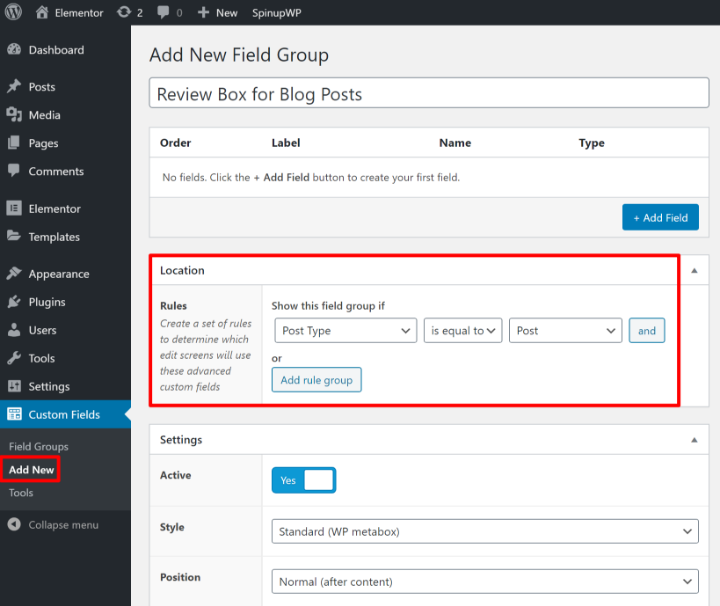
سپس، به قسمت های سفارشی و افزودن جدید بروید.
ACF از آنچه “گروه های میدانی(field groups)” می نامد استفاده می کند. گروه فیلدها فقط مجموعه ای از یک یا چند فیلد سفارشی است که با هم در ویرایشگر نمایش داده می شوند.
ابتدا به گروه زمینه خود یک نام دهید و از کادر Location برای انتخاب محل اتصال گروه فیلد استفاده کنید. به عنوان مثال، اگر می خواهید از این قسمت های سفارشی برای ارسال های منظم وبلاگ استفاده کنید، آن را به گونه ای تنظیم می کنید که:
سپس، از دکمه + افزودن زمینه برای شروع افزودن فیلدهای سفارشی استفاده کنید.
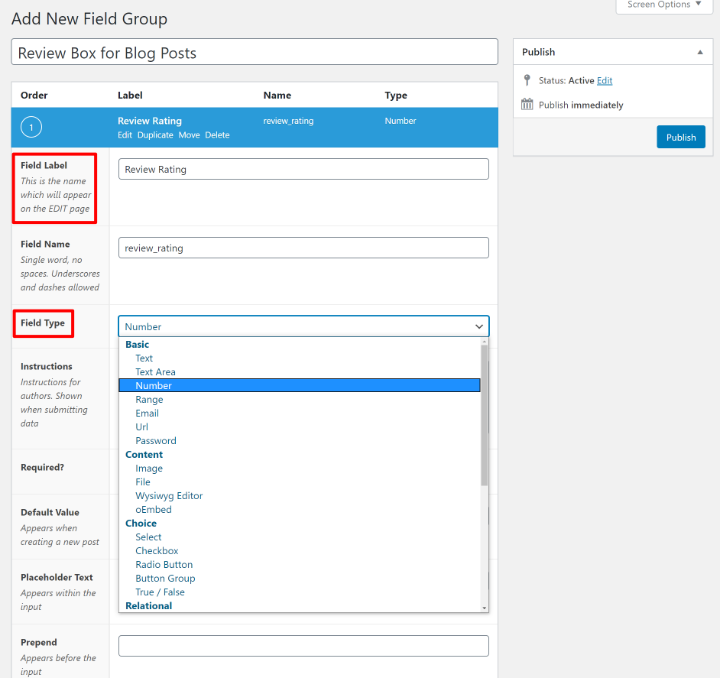
وقتی یک قسمت سفارشی جدید اضافه می کنید، متوجه می شوید که گزینه های بسیار بیشتری نسبت به روش دستی دارید.
دو انتخاب مهم در اینجا عبارتند از:
- Field Label – این نام فیلد است. این نیز به طور خودکار کادر Field Name را پر می کند، این همان نحوه ارجاع برنامه ریزی شده شما به این قسمت است.
- Field Type – این نوع اطلاعاتی است که می خواهید جمع آوری کنید. شما می توانید از گزینه های مختلف مانند متن، شماره، ایمیل، URL ، تصویر، انتخاب کننده تاریخ و غیره انتخاب کنید.

همچنین بسیاری از تنظیمات اختیاری دیگر برای کنترل قسمت های سفارشی خود مانند تنظیم متن پیش فرض مکان نگهدار یا افزودن محدودیت نویسه را مشاهده خواهید کرد. در صورت تمایل می توانید این موارد را پر کنید، اما بهتر است که تنظیمات دیگر را خالی بگذارید.
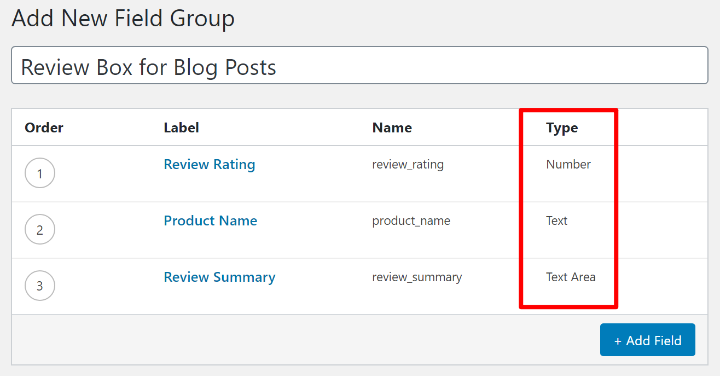
سپس می توانید فرآیند را برای افزودن قسمت های اضافی تکرار کنید. به عنوان مثال، در اینجا یک مجموعه ساده از سه زمینه برای تشکیل جعبه بررسی اساسی از قبل وجود دارد:
- Review Rating – یک قسمت عددی است که امتیاز بررسی را از 5-1نشان می دهد.
- نام محصول – یک قسمت متن کوتاه است که نام محصول را جمع آوری می کند.
- خلاصه مرور – یک کادر متن بزرگتر که شامل خلاصه ای کوتاه از مرور است.
به تفاوت های موجود در ستون Type توجه کنید. می توانید ببینید که چگونه هر فیلد نوع متفاوتی از اطلاعات را جمع آوری می کند.

پس از انتشار گروه زمینه خود، هنگام افزودن محتوای جدید، آن قسمت ها را مشاهده خواهید کرد.
نحوه استفاده از زمینه های سفارشی در وردپرس
اکنون، شما باید درک کاملی از نحوه افزودن زمینه های سفارشی به وردپرس داشته باشید. اما این تنها یک قسمت از معما است. شما همچنین به یک روش برای نمایش اطلاعات مربوط به آن قسمت های سفارشی در قسمت front وب سایت خود نیاز دارید. در غیر این صورت، فقط در پایگاه داده سایت شما نشسته است و کاری انجام نمی دهد!
ساده ترین راه برای نمایش اطلاعات از قسمت های سفارشی، به ویژه اگر برنامه نویس نیستید، با المنتور پرو و ویژگی Theme Builder آن است. با Elementor Pro می توانید با استفاده از رابط تصویری، کشیدن و رها کردن در صفحه ساز المنتور، اطلاعات زمینه سفارشی را بدو نیاز به کد وارد کنید.
روش های دیگری که می توانید برای نمایش اطلاعات زمینه سفارشی استفاده کنید، عبارتند از:
- PHP
- کد کوتاه
اجازه دهید به طور خلاصه این سه روش را مرور کنیم.
-
افزونه المنتور پرو
با المنتور فارسی به ویژگی محتوای پویای Elementor دسترسی پیدا می کنید که به شما امکان می دهد در طرح های خود به صورت “پویا” محتوا را از قسمت های سفارشی نمایش دهید.
نحوه کار آن به شرح زیر است:
برای شروع، ویرایشگر Elementor را باز می کنید، یا برای یک محتوا یا برای الگویی که با Elementor Theme Builder می سازید. در این مثال، ما در حال ایجاد الگویی هستیم که به طور خودکار برای همه پست های وبلاگ “review” اعمال شود.
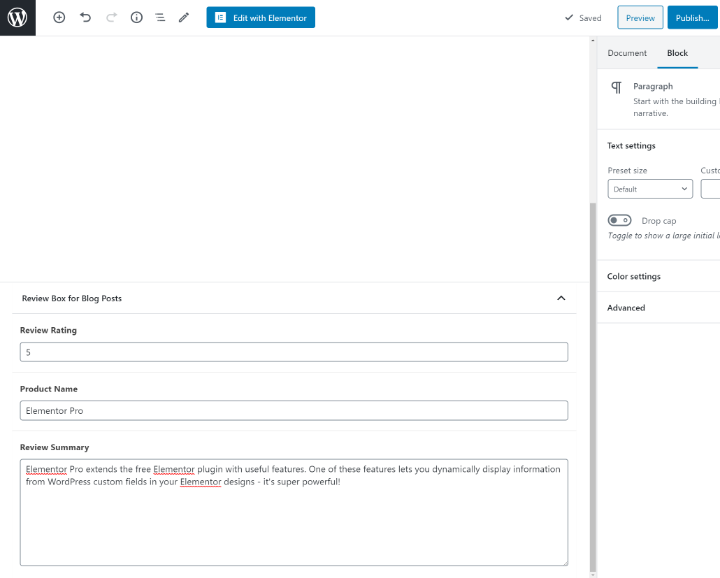
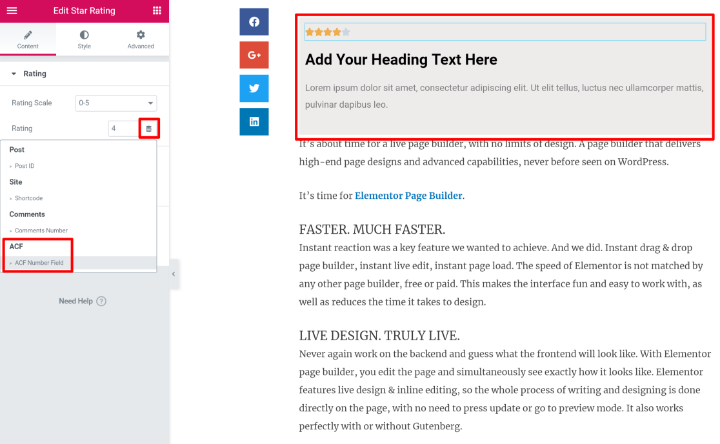
ما یک جعبه بررسی ساده اضافه کرده ایم که شامل موارد زیر است:
- یک رتبه بندی ستاره ای
- عنصر متن عنوان
- شرح پاراگراف
به جای رتبه بندی استاتیک و متنی که در حال حاضر وجود دارد، ما می خواهیم محتوای موجود در این جعبه را با اطلاعات فیلدهای سفارشی خود به صورت پویا پر کنیم. اینجاست که ویژگی محتوای پویای المنتور پرو به کار می رود.
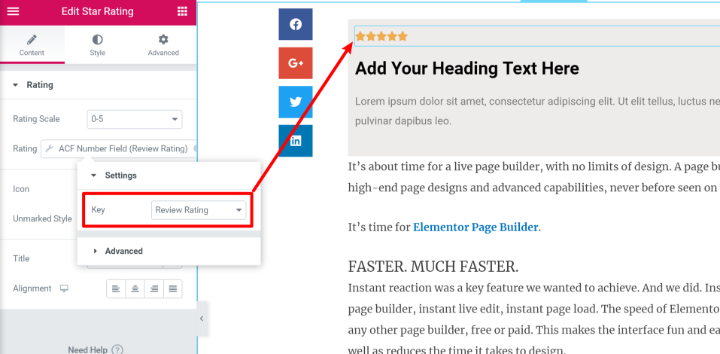
برای لینک دادن محتوای یک ابزارک به یک قسمت سفارشی، فقط باید یک ابزارک را ویرایش کنید و گزینه برچسب های پویا را انتخاب کنید. این گزینه به شما امکان می دهد تا قسمت ACF خود را انتخاب کنید.

اکنون، تعداد ستاره های ویجت رتبه بندی ستاره مستقیماً از تعداد موجود در قسمت سفارشی رتبه بندی بررسی می شود.

می توانید همین روند را برای محتوای متن تکرار کنید.
یکی از ویژگی های مفید در اینجا توانایی درج محتوای استاتیک قبل یا بعد از اطلاعات زمینه سفارشی وردپرس است.
برای استفاده از اطلاعات قسمت های سفارشی به شکل های مختلف از جمله می توانید مراحل مشابه را تکرار کنید.
- درج تصاویر از قسمت های سفارشی به عنوان پس زمینه، موارد کشویی و موارد دیگر
- افزودن URL از یک قسمت سفارشی به مقصد پیوند در یک ابزارک دکمه
- جمع کردن هر ابزارک مبتنی بر عدد با شماره ای از یک قسمت سفارشی، از جمله جداول قیمت گذاری
- و غیره
-
PHP
قبل از ابزاری مانند المنتور ، استفاده از فیلدهای سفارشی حداقل به دانش PHP نیاز داشت.
شما باید:
- فایل های الگوی قالب خود را ویرایش کنید.
- به صورت برنامه نویسی قسمت های سفارشی را که می خواهید در آنها نشان داده شود ارجاع دهید.
ACF شامل مستندات مفصلی برای همه عملکردهای مختلف PHP است که می توانید برای انجام این کار استفاده کنید.
به عنوان مثال، برای دریافت مقدار فیلد سفارشی قسمت “بررسی رتبه” برای پست فعلی، می توانید از این موارد استفاده کنید.
get_field( “review_rating” );
اگر از پی اچ پی و وردپرس الگو برداری می کنید، می توانید از این قسمت برای نمایش زمینه های سفارشی در هر نقطه از سایت خود استفاده کنید.
-
کد کوتاه
برخی از پلاگین های فیلدهای سفارشی شامل کد کوتاه هستند.
این مورد ایده آل نیست، زیرا به تلاش دستی زیادی نیاز دارد. شما باید هر بار کد کوتاه را به صورت دستی اضافه کنید، نه اینکه فقط الگوی خود را با Elementor Pro یا PHP خود ایجاد کنید.
با این حال، برای استفاده های گاه به گاه، یک روش ساده و غیر فنی برای نمایش داده ها از زمینه های سفارشی را ارائه می دهد.
با استفاده از ACF ، کد کوتاهی که شما نیاز دارید عبارت است از:
به عنوان مثال، برای نمایش رتبه بندی بررسی، می توانید از موارد زیر استفاده کنید.
تفاوت بین زمینه های سفارشی، انواع پست های سفارشی و طبقه بندی ها
اکنون که نحوه استفاده از زمینه های سفارشی وردپرس را می دانید، از جنبه فنی دور شویم و به برخی از تئوری ها بازگردیم.
در یک وب سایت سفارشی وردپرس، برای انجام کار به احتمال زیاد به موارد دیگری غیر از زمینه سفارشی وردپرس نیاز خواهید داشت.
همچنین با دو نوع محتوای دیگر “سفارشی” روبرو خواهید شد:
- انواع پست سفارشی
- طبقه بندی های سفارشی
انواع پست سفارشی به شما امکان می دهد انواع جدیدی از محتوا ایجاد کنید. وردپرس با دو نوع محتوای پیش فرض ارسال می شود: “نوشته ها” (معروف به پست های وبلاگ) و “صفحات”.
انواع پست سفارشی به شما امکان می دهد انواع محتوای خود را اضافه کنید. چند نمونه:
- نوع پست سفارشی “House” برای یک سایت لیست املاک و مستغلات
- “شغل” برای وب سایت لیست مشاغل
- “مورد منو” برای منوی رستوران
اگر یک نوع پست سفارشی “House” ایجاد کنید، می توانید یک صفحه جدید اضافه کنید.
- نحوه ایجاد انواع پست سفارشی
- مزایای انواع پست سفارشی
طبقه بندی های سفارشی نوع دیگری از فراداده است که می توانید به وردپرس اضافه کنید.
طبقه بندی ها ابزاری برای گروه بندی محتوا با هم هستند. به طور پیش فرض، وردپرس دارای دو طبقه بندی برای پست های وبلاگ شما است: دسته ها و برچسب ها.
با این حال، شما می توانید طبقه بندی های سفارشی خود را برای هر چیز دیگری ایجاد کنید. به عنوان مثال، اگر وب سایت بررسی فیلم داشته باشید، می توانید طبقه بندی “ژانر” را برای گروه بندی فیلم های مختلف بر اساس ژانر ایجاد کنید.
تفاوت بین قسمت های سفارشی و انواع پست سفارشی
معمولاً از قسمت های سفارشی و انواع پست های سفارشی با هم استفاده خواهید کرد.
انواع پست های سفارشی به شما امکان می دهد نوع محتوا را تعریف کنید و سپس با قسمت های سفارشی می توانید اطلاعات بیشتری در مورد آن محتوا (فراداده) جمع آوری کنید.
بیایید به یک مثال “House” برای یک وب سایت لیست املاک و مستغلات برگردیم.
پس از ایجاد نوع پست سفارشی”House” ، می خواهید اطلاعات اضافی درباره هر خانه را جمع آوری کنید. مثلا:
- اتاق خواب
- حمام
- تصویر چهارگوش
- و غیره
برای جمع آوری هر یک از اطلاعات، یک قسمت سفارشی اضافه می کنید و آن را با نوع پست سفارشی خود مرتبط می کنید.
تفاوت بین زمینه های سفارشی و طبقه بندی های سفارشی
تصمیم گیری بین استفاده از فیلدهای سفارشی در مقابل طبقه بندی های سفارشی معمولاً کمی پیچیده تر است. از آنجا که هم زمینه های سفارشی و هم طبقه بندی های سفارشی به شما کمک می کند تا اطلاعات بیشتری راجع به بخشی از محتوا (مانند نوع پست سفارشی) ذخیره کنید، ممکن است در موقعیتی پیش بیایید که از استفاده از آن مطمئن نیستید.
بسته به مورد استفاده شما، اطلاعات مشابه می تواند برای یک زمینه سفارشی یا طبقه بندی سفارشی مناسب باشد. به همین دلیل می تواند کمی گیج کننده باشد.
به طور کلی، تمایز آن ها به شرح زیر است:
- اگر اطلاعات مربوط به خود پست است از قسمت های سفارشی استفاده کنید.
- اگر اطلاعات بین پست های مختلف به اشتراک گذاشته شده است، از طبقه بندی های سفارشی استفاده کنید و می توانید آنها را با این اطلاعات گروه بندی کنید.
در اینجا مثالی آورده شده است که هر دو حالت استفاده را نشان می دهد:
بگذارید بگوییم شما یک نوع پست سفارشی “فیلم” دارید و می خواهید اطلاعات اضافی حاوی کارگردان را اضافه کنید.
آیا باید کارگردان را به عنوان یک زمینه سفارشی اضافه کنید یا یک طبقه بندی سفارشی؟ بستگی دارد.
اگر فقط می خواهید کارگردان را به عنوان داده های آن پست جداگانه اضافه کنید و نیازی به بازدید کننده ندارید تا بتواند به سرعت “فیلم” های کارگردان را جستجو کند، می توانید آن را به عنوان یک قسمت سفارشی اضافه کنید.
از طرف دیگر، اگر می خواهید بازدید کنندگان بتوانند روی نام کارگردان کلیک کنند تا تمام فیلم های کارگردانی آن شخص به صورت خودکار نمایش داده شود، پس احتمالاً باید از طبقه بندی سفارشی استفاده کنید.
سه تا از بهترین افزونه های زمینه سفارشی برای وردپرس
همانطور که قبلاً اشاره کردیم، گرچه می توانید زمینه های سفارشی را به صورت دستی به وردپرس اضافه کنید، اما بهتر است به جای آن از یک افزونه استفاده کنید.
افزونه ها در وقت شما صرفه جویی می کنند، انعطاف بیشتری به شما می دهند، کارها را ساده می کنند. اگر می خواهید با زمینه های سفارشی وردپرس کار کنید از یک پلاگین استفاده کنید.
در اینجا سه مورد از بهترین افزونه ها آورده شده است.
Advanced Custom Fields که به اختصار ACF نامیده می شود، یکی از محبوب ترین افزونه ها برای افزودن فیلدهای سفارشی به وردپرس است. این همچنین همان چیزی است که ما برای بسیاری از تصاویر آموزشی بالا استفاده کردیم.
برخلاف سایر افزونه های موجود در لیست ما، ACF فقط برای زمینه های سفارشی است. به شما کمک نمی کند با انواع پست های سفارشی یا طبقه بندی ها کار کنید. برای آن به ابزاری متفاوت احتیاج دارید. افزونه رایگان Custom Post Type UI به شما کمک می کند انواع پست سفارشی را ایجاد کنید.
همانطور که در بالا مشاهده کردید، ACF همچنین با المنتور پذو ادغام می شود تا زمینه های سفارشی شما را نمایش دهد.
- Toolset
Toolset یک مجموعه پلاگین برتر است که به شما کمک می کند با محتوای سفارشی در وردپرس کار کنید. با یک قیمت، به چندین مولفه مختلف دسترسی پیدا می کنید.
برای قسمت های سفارشی، مولفه را می خواهید. همچنین به شما کمک می کند با انواع پست های سفارشی و طبقه بندی های سفارشی کار کنید.
بسته به نیاز خود، ممکن است بخواهید از سایر مولفه ها استفاده کنید:
- فرم ها – به شما کمک می کند فرم های ایجاد محتوای جلویی را که در زمینه های سفارشی، انواع پست ها و طبقه بندی های شما قرار دارند، ایجاد کنید.
- دسترسی – به شما کمک می کند دسترسی به محتوای سفارشی خود را محدود کنید.
- Maps – به شما کمک می کند تا اطلاعات سفارشی را در Google Maps یا Azure Maps نمایش دهید.
- Blocks – به شما کمک می کند با استفاده از ویرایشگر بلوک، پوسته ها و لیست های دلخواه خود را طراحی کنید.
Toolset همچنین با Elementor Pro به خوبی ادغام می شود.
- Pods
Pods یک پروژه 100٪ رایگان است که یک راه حل کامل برای سایت های سفارشی وردپرس است. این مورد می تواند به شما کمک کند تا سفارشی ایجاد کرده و کار کنید:
- فیلدها
- انواع پست ها
- طبقه بندی ها
اصولاً Pods همان چیزی است که شما برای ایجاد و مدیریت محتوای سفارشی نیاز دارید. همچنین به خوبی با Elementor Pro ادغام می شود. بنابراین می توانید از Pods برای مدیریت همه چیز در قسمت backend و Elementor Pro برای نمایش همه چیز در قسمت جلویی استفاده کنید.
شروع به استفاده از زمینه های سفارشی وردپرس کنید.
اگر می خواهید وب سایت های پویا ایجاد کنید و قدرت کامل وردپرس را به عنوان یک سیستم مدیریت محتوا باز کنید، درک زمینه های سفارشی وردپرس مهم است.
برای جمع آوری، زمینه های سفارشی وردپرس به شما کمک می کنند تا اطلاعات بیشتری درباره محتوای سایت وردپرس خود ذخیره کنید.
وردپرس شامل ویژگی های زمینه های سفارشی داخلی است. با این حال، استفاده از پلاگین های اختصاصی زمینه سفارشی روش بسیار بهتری است.
ساده ترین راه برای نمایش اطلاعات از قسمت های سفارشی در جلوی سایت خود، می توانید از المنتور و ویژگی محتوای پویا آن استفاده کنید. شما می توانید به سرعت اطلاعات زمینه سفارشی را به طرح های المنتور خود اضافه کرده و با استفاده از تمام تنظیمات معمولی آنها را سبک کنید.
آیا می توانید از زمینه های سفارشی در پروژه بعدی خود استفاده کنید؟ یا هنوز در زمینه های سفارشی در وردپرس سوالی دارید؟ با ما در قسمت نظرات در ارتباط باشید.
فعلی
زمینه سفارشی وردپرس (Custom Fields) چیست؟ نحوه اضافه کردن آن به وردپرس
نویسنده سینا عباسی
سایر مقالات نویسندهسینا عباسی، مدیر سئو ژاکت، بیش از 7 ساله که بهصورت تخصصی در حوزه سئو فعالیت میکند. وی مدرس و مشاور سئوی کسب و کارهای اینترنتی میباشد. سینا عباسی با تخصص و تجربهای که در حوزه سئو دارد، نگاه شما را به آموزش سئو در دنیای دیجیتال مارکتینگ تغییر میدهد.







![افزونه اتصال وردپرس به هوش مصنوعی [ معرفی 3 افزونه حرفه ای]](https://blog.zhaket.com/wp-content/uploads/2025/05/wordpress-ai-integration-plugi-300x300.jpg)


![آموزش تست استرس سایت وردپرس [ در ۴ مرحله]](https://blog.zhaket.com/wp-content/uploads/2025/02/wordpress-website-stress-test-tutorial-300x300.jpg)



عرض ادب
بنده یه زمینه تکرار شونده ایجاد کردم ! ولی نمی دونم چرا نمی تونم تو المنتور فراخوانی کنم
مثلا نقاط قوت
با چی تو المنتور فراخوانی کنم؟
سلام اگه بخواهیم به یه دکمه لینک صفحه ای رو بدیم که تمامی پست های مربوط به یک فیلد سفارشی انخاب شده را نمایش بده باید چیکار کنیم؟؟
سلام
به صورت پیش فرض افزونه وردپرس چنین امکانی را به شما نمی دهد و باید خودتان با برنامه نویسی و سفارشی سازی این کار رو انجام بدید یا اینکه پست های دارای آن فیلد سفارشی را برچسب بزنید و برچسب را نمایش دهید.
سلام اگر بخواهیم زمینه های سفارشی که در قالب یا افزونه ها بکار برده شده رو پیدا کنیم باید از چه راهی استفاده کنیم؟ مثلا ووکامرس sku , … دارد اما اینکه دقیقا متای فیلدش چیه ایا راهی هست که همه رو پیدا کنیم؟ مخصوصا خود قالبی که استفاده میکنیم
سلام
باید توی جداول دیتابیس این مورد رو بررسی کنید. جداول رو با یک جدول پیش فرض ووکامرس مقایسه کنید و ببیند چه مواردی اضافه شده