۴۷ درصد از کاربران اینترنت توقع دارند پس از وارد کردن آدرس وبسایت آن را در همان 2 ثانیه اول مشاهده کنند. 40 درصد کاربران نیز کمتر از 3 ثانیه منتظر بارگذاری صفحه نخست وبسایت میمانند. بعد از این زمان نرخ خروج بسیار بالا میرود. استفاده از گوشیهای همراه هم مزید برعلت است. مشاهده صفحات سنگین وب برای گوشیهای عموم آسان نیست و زمان زیادی طلب میکند. اگر سایت شما نیز دیر ظاهر میشود، مطمئن باشید که کاربران خود را از دست میدهید.
برای این منظور به نرخ خروج صفحات توجه کنید و برای جلوگیری از بالا رفتن نرخ خروج از Google AMP کمک بگیرید. ولی amp چیست ؟
در مقاله امروز به بررسی سرعت بارگذاری وبسایت با google AMP میپردازیم و به شما یاد میدهیم که amp چیست و چگونه به کمک آن وبسایت خود را بهینهسازی کنید.
AMP چیست ؟ چه کاربردهایی دارد؟
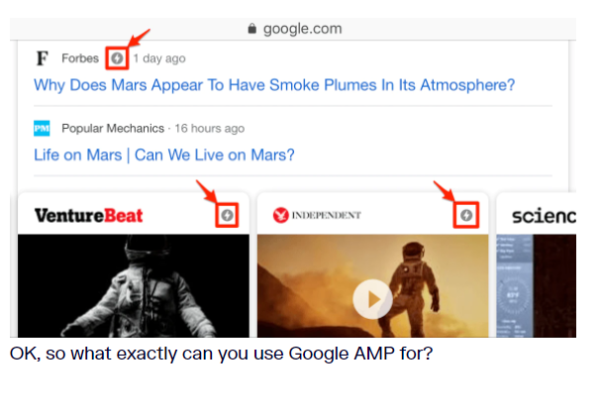
مدتی است که گوگل پروژه Accelerated Mobile Pages یا همان AMP را کلید زده است. شاید هنگام جستجو با گوشی همراه خود به برخی سایتها برخورد کرده باشید که علامت یک رعد کوچک و کلمه AMP را در زیر نتیجه اعلام شده در گوگل داشته باشند. این علامت نشاندهندهی تطابق محتوا با فرایند AMP است.
شاید هنوز در مورد AMP اطلاعاتی ندارید و نمیدانید amp چیست .
AMP یک پروژه گوگل است که از سه هسته اصلی برای ساخت صفحات در موبایل استفاده میکند. این سه هسته عبارت است از:
- AMP HTML: استفاده از HTML با محدودیت هایی برای عملکردی قابل اعتماد است.
- AMP JS: کتابخانهای برای سرعت بخشیدن به بارگذاری صفحات HTML است.
- AMP Cache: امکان ذخیره کش را برای صفحات HTML فراهم میکند.

AMP یک پروژه منبع باز است که به توسعه دهندگان وب سایت کمک می کند محتوای بهینه سازی شده برای موبایل تولید کنند که سرعت بارگیری آن در همه دستگاه ها بالا باشد. AMP باعث سرعت بالا در بارگیری صفحات وب با وجود محتوایی مانند ویدئو، انیمیشن و گرافیک در کنار تبلیغات هوشمند است. AMP کد یکسانی را در چندین سیستم عامل اجرا می کند تا تمام محتوا در یک لحظه بارگیری شود و به نوع دستگاهی که استفاده می کنید، مربوط نمی شود. هدف گوگل از AMP ارائه بهترین تجربه تلفن همراه به کاربران خود و دریافت اطلاعات توسط کاربران در سریع ترین زمان ممکن است .
چگونه وجود AMP در یک سایت را تشخیص دهیم؟
اگر به نتایج جستجوی گوگل در مرورگر هایی که از AMP پشتیبانی می کنند، در موبایل خود دقت کرده باشید، صفحاتی را می بینید که مانند تصویر زیر که نماد صاعقه را نشان می دهند.

مرورگر هایی که از APM پشتیبانی می کنند:

مزایای AMP
افزایش سرعت سایت
AMP ها نسبت به صفحات معمولی وب سایت در تلفن همراه دارای سرعت زیادی هستند. افزایش سرعت بارگذاری محتوای AMP دارای مزایای زیادی است ، از جمله:
- با ساده و سریع سازی روند کاری سایت برای کاربران، احتمال بیشتری وجود دارد که بازدیدکنندگان با محتوای شما درگیر شده و خرید کنند.
- با افزایش سرعت سایت خود به وسیله AMP کاربران کمتر در صفحات سایت شما انتظار می کشند. و انتظار کمتر باعث می شود کاربران از سایت شما خارج نشوند.
افزایش بازدید
استفاده از AMP ها به طور خودکار قدرت صفحه یا دامنه شما را افزایش نمی دهد. با این حال، با AMP ها می توانید محتوای خود را در کاروسل گوگل “Top Stories” به نمایش بگذراید . کاروسل گوگل بیشتر شامل مقالات خبری است، اما اگر محتوای AMP جذاب باشند ، محتوای شما می تواند حتی تا صفحه اول جستجوی گوگل برود. البته محتوایAMP فقط در کاروسل گوگل قرار ندارند. از سال 2016، گوگل صفحات AMP را در نتایج جستجوی روتین افراد نیز قرار داده است.
افزایش مشارکت بازدیدکنندگان
شواهد نشان می دهد که بازدیدکنندگان در مقایسه با صفحات وب سایت معمول در موبایل بیشتر با محتوای AMP ها درگیر می شوند. طراحی مینیمالیستی AMP ها باعث می شود بازدیدکنندگان بتوانند از طریق محتوای صفحه شما جذب سایت شما شوند. احتمال آنکه بازدید کنندگان نظرات خود را بنویسند، ویدئو های آپلود شده را تماشا کنند و روی لینک ها کلیک کنند در صفحه های AMP بیشتر است.
نرخ پرش پایین و زمان طولانی تر باقی ماندن کاربر در یک صفحه
بارگیری سریعتر صفحات این احتمال را افزایش می دهد که بازدیدکنندگان بیشتر در صفحات شما بمانند. زیرا تجربه کاربری این وب سایت ها سریع و آسان است. بر اساس یک مطالعه گوگل، اگر بارگیری یک صفحه سایت در تلفن همراه بیش از سه ثانیه طول بکشد، 53 درصد از بازدید از وب سایت ها کاهش پیدا می کند. برای آشنایی با روش های افزایش سرعت سایت در موبایل، این مطلب را بخوانید.
وب سایت هایی که ازAMP استفاده می کنند، شاهد کاهش نرخ پرش و افزایش ۲ برابر زمان باقی ماندن کاربران در صفحات وب سایتشان خواهند بود.
معایب AMP ها
متأسفانه ، AMP معایبی نیز به همراه دارد که در ادامه آنها را بررسی می کنیم.
1- AMP ها ممکن است ترافیک سایت را افزایش ندهند.
از آنجا که محتوای AMP دارای یک لینک گوگل هستند و در سرورهای گوگل قرار دارند، AMP ها به طور مستقیم بازدیدکنندگان وب سایت شما را افزایش نمی دهند. گوگل برنامه هایی برای رفع این مشکل اعلام کرده است. اما برخی از تولید کنندگان محتوای وب سایت هم راه حل های موثری را ارائه کرده اند.
یکی از این راه حل ها، اضافه کردن دکمه گذاشتن نظر به انتهای پست است. وقتی بازدید کننده روی دکمه گذاشتن نظر کلیک می کند، صفحه جدیدی برای او باز می شود که در واقع در آن صفحه نظر خود را می نویسد. ما به شما روش افزودن بخش نظرات در سایت وردپرس را آموزش داده ایم.
2- مشکل هماهنگی
محتوای AMPبه سرعت بارگیری می شوند، اما احتمالاً هرگونه محتوای خارجی در صفحه دیرتر از آن محتوا بارگیری می شود. این مسئله هنگام تبلیغات یک مشکل بزرگ است. به احتمال زیاد بازدیدکنندگان قبل از بارگذاری یک آگهی، از کنار آن عبور می کنند و تبلیغ هیچ تاثیری بر روی مخاطبان نخواهد داشت.
گوگل ادعا می کند که در حال حل این مشکل است، اما تا زمانی که این مشکل حل نشود، توسعه دهندگان وب سایت، باید این فاصله زمانی را در نظر بگیرند.
3- تجزیه و تحلیل ها به درستی صورت نمی گیرد
تجزیه و تحلیل های موجود برای AMP ها در حال حاضر رضایت بخش نیست. شما می توانید معیارهای اصلی مانند بازدیدکنندگان و تعامل را پیگیری کنید، اما داده های زیادی برای کار با آنها ندارید تا تجربه بازدیدکنندگان خود را بهبود بخشید.
آیا میتوان از AMP در وبسایتهای وردپرسی استفاده کرد؟

اگر سایت وردپرسی دارید، ساده ترین راه برای شروع پیاده سازی AMP استفاده از افزونه های مربوط به AMP است که نمونه هایی از آن را در ادامه می بینیم.
سرعت بارگذاری صفحات برای گوگل بسیار مهم است. این مطلب یکی از برجستهترین نکات برای بهینهسازی صفحات در موتورهای جستجوگر به حساب میآید. از آنجا که تکنولوژی AMP بر سرعت نمایش تاثیر میگذارد، پس بهطور طبیعی نقش AMP هر روز پررنگتر میگردد.
در وردپرس با کمک افزونه WP AMP در ژاکت میتوانید سرعت وبسایت خود را افزایش دهید و در واقع آن را بهینه کنید. همچنین به صورت تخصصی می توانید آموزش افزونه amp را نیز در بلاگ ژاکت بخوانید.
ویژگی های افزونه AMP
- بهبود باورنکردنی سئوی سایت
- افزایش سرعت سایت در نسخه موبایل
- بهبود تجربه کاربری (UX)
- دریافت ترافیک بیشتر از گوگل
- ساخت AMP سفارشی سایت بدون دانش برنامه نویسی
- افزایش فروش محصولات با ووکامرس
این افزونه امکان هماهنگسازی وردپرس با AMP را فراهم میکند و امکاناتی مانند ریدایرکت خودکار در دستگاههای موبایل را به شما میدهد. پیشنهاد میشود اطلاعات بیشتر را در صفحه افزونه مطالعه کنید.
AMP چگونه کار میکند؟
افزونه AMP در واقع یک فریمورک متنباز است و موجب بهینه سازی کدهای HTML و در نهایت باعث افزایش سرعت بارگذاری وبسایت میشود. یک طراح فقط تگهای خاصی از HTML را میتواند بکار ببرد و مجاز به استفاده از همه تگها نیست. همچنین فقط میتواند کدهای سادهی CSS که دارای کاربرد زیاد هستند را مورد استفاده قرار دهد. استفاده از کدهای جاوا اسکریپ نیز در همه جا امکانپذیر نیست. در واقع AMP استایل خاصی را برای کدها شکل میدهد و کد های CSS را نادیده قلمداد کرده و آن کدهایی که حجم صفحات را بالا میبرد، به عنوان عامل غیرمجاز محسوب میکند.
افزونه Glue for Yoast Seo & AMP

برای افزایش سرعت بارگذاری وبسایت و صفحات آن میتوانید به کمک این افزونه به ساخت و مدیریت محتوا اقدام کنید. بنابراین بسیار ساده میتوانید صفحات و محتواهایی که مایلید در گوگل نمایش دهید را آماده کنید. همچنین این فرایند امکان هماهنگ سازی با افزونه ی یواست SEO را نیز دارد.
افزونه رایگان AMP
اولین کاری که باید انجام دهید، نصب و فعال سازی افزونه AMP است.
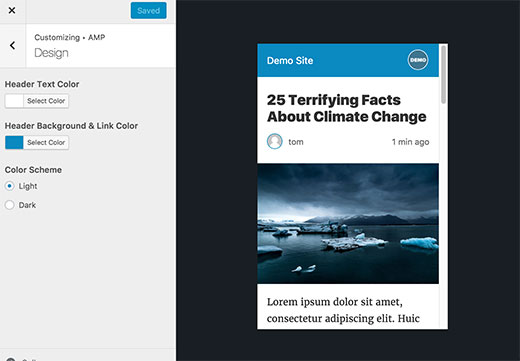
پس از فعال سازی ، می توانید به Appearance » AMP بروید تا ببینید ظاهر سایت شما در دستگاه های تلفن همراه با استفاده از AMP چگونه است.

در این صفحه می توانید پس زمینه و رنگ متن را تغییر دهید. رنگی که برای پس زمینه هدر انتخاب می کنید، برای لینک ها نیز استفاده می شود. اگر قالب شما از افزونه پشتیبانی می کند، از نماد یا لوگوی سایت شما نیز استفاده می کند. فراموش نکنید که برای ذخیره تغییرات خود روی دکمه ذخیره کلیک کنید.
اگر می خواهید صفحات APM خود را بیشتر سفارشی کنید، افزونه های زیادی وجود دارند که به شما امکان می دهد پست های مرتبط ، ویجت های فوتر و حتی نمادهای رسانه های اجتماعی را به صفحات AMP خود اضافه کنید. حتما صفحات AMP خود را پس از نصب هر افزونه، تایید اعتبار کنید.
اکنون می توانید از هر پست وب سایت خود بازدید کرده و در انتهای URL (AMP) را اضافه کنید. به عنوان مثال :
این یک نسخه بدون AMP همان پست را به شما نشان می دهد.
اگر کد منبع پست اصلی را مشاهده کنید، این خط را در HTML پیدا خواهید کرد:
[code language=”php”]<link rel="amphtml" href="http://example.com/2016/10/my-blog-post/amp/" />[/code]
این خط به موتورهای جستجو و سایر برنامه ها/خدمات مصرف کننده AMP می گوید که کجا باید نسخه AMP صفحه را جستجو کنند.
افزونه WP AMP
چه کسانی مخاطب این افزونه هستند؟
افزونه AMP می تواند توسط توسعه دهندگان و کاربران عادی استفاده شود:
اگر شما با زبان های برنامه نویسی تحت وب مانند PHP آشنایی دارید، می توانید افزونه AMP را به صورت دستی پیکربندی کنید و مشکلاتی که ممکن است برای اعتبار سنجی سایت وردپرسی شما به وجود آید، را به صورت شخصی و با دانش برنامه نویسی خود پیدا کنید و آن ها را به راحتی برطرف کنید.
ولی اگر شما یک کاربر عادی هستید و با زبان های برنامه نویسی آشنایی چندانی ندارید، یا اینکه فقط می خواهید مشکلات اعتبار سنجی و یا تداخل ها به وجود آمده را بررسی کنید، با آموزش افزونه AMP می توانید پیکربندی های مختلف سایت خود را به صورت خودکار انجام دهید و تمام مشکلات سایت را بررسی کنید و آن ها را به صورت دستی یا خودکار برطرف کنید؛ این مشکلات می توانند ناسازگاری افزونه ها یا پوسته ها با یکدیگر و یا خطا هایی در فایل های اصلی باشند. افزونه AMP این مشکلات را به شما نشان می دهد و سپس می توانید افزونه ها و پوسته هایی که تداخل دارند را غیر فعال کنید یا به صورت کامل از سایت خود حذف کنید.
با این حال ، همه وب سایت ها از وردپرس استفاده نمی کنند و افزونه ها محدودیت های خود را دارند. ما در ادامه طریقه پیاده سازی AMP بدون افزونه را می بینیم.
روش پیاده سازی AMP بدون افزونه
مرحله 1: الگوی صفحه AMP خود را ایجاد کنید
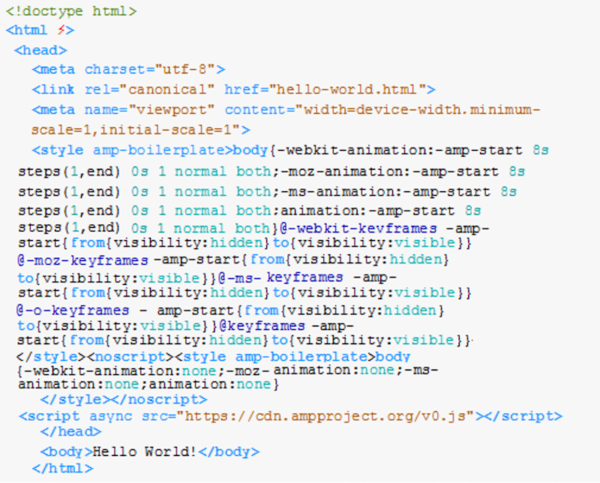
اولین گامی که باید برای پیاده سازی AMP برای پست های وبلاگ و سایر محتوای با کیفیت بالا بردارید، این است که یک الگوی صفحه AMP را از ابتدا ایجاد کنید. برای ایجاد الگوی صفحه AMP ، باید صفحه AMP HTML خود را با <! doctype html> در بالای صفحه خود شروع کنید و با افزودن نماد صاعقه در تگ HTML ، صفحه را به عنوان محتوای AMP مشخص کنید. مثل این <html؟>.
در اینجا نمونه ای از یک صفحه ساده AMP HTML است که می توانید برای محتوای خود استفاده کنید:

این تگ ها در سند AMP HTML وجود دارند :
-
[code language=”php”]&amp;amp;lt;head&amp;amp;gt; and &amp;amp;lt;body&amp;amp;gt; tags[/code]
-
[code language=”php”]&amp;lt;em&amp;gt;&amp;amp;lt;meta charset=”utf-8”&amp;amp;gt;&amp;lt;/em&amp;gt;&amp;nbsp;as the first child of your&amp;nbsp;&amp;lt;em&amp;gt;&amp;amp;lt;head&amp;amp;gt; tag&amp;lt;/em&amp;gt;[/code]
-
[code language=”php”]&amp;lt;em&amp;gt;&amp;amp;lt;script async src=”https://cdn.ampproject.org/v0.js”&amp;amp;gt;&amp;amp;lt;/script&amp;amp;gt;&amp;lt;/em&amp;gt;&amp;nbsp;inside your&amp;nbsp;&amp;lt;em&amp;gt;&amp;amp;lt;head&amp;amp;gt; tag&amp;lt;/em&amp;gt;&amp;nbsp;to include and load the AMP JavaScript library[/code]
-
[code language=”php”]&amp;lt;em&amp;gt;&amp;amp;lt;link rel=”canonical” href=”$SOME_URL”&amp;amp;gt;&amp;lt;/em&amp;gt;&amp;nbsp;inside your&amp;nbsp;&amp;lt;em&amp;gt;&amp;amp;lt;head&amp;amp;gt; tag&amp;lt;/em&amp;gt;[/code]
-
[code language=”php”]&amp;lt;em&amp;gt;&amp;amp;lt;meta name=”viewport” content=”width=device-width,minimum-scale=1,initial-scale=1”&amp;amp;gt;&amp;lt;/em&amp;gt;&amp;nbsp;inside your&amp;nbsp;&amp;lt;em&amp;gt;&amp;amp;lt;head&amp;amp;gt; tag&amp;lt;/em&amp;gt;[/code]
-
[code language=”php”]AMP boilerplate code in your&amp;nbsp;&amp;lt;em&amp;gt;&amp;amp;lt;head&amp;amp;gt; tag&amp;lt;/em&amp;gt;[/code]
این تگ ها را می توانید در سند AMP HTML تغییر دهید :
[code language=”php”]link href=”hello-world.html”[/code]
[code language=”php”]The content within the body section&amp;nbsp;&amp;lt;em&amp;gt;&amp;amp;lt;body&amp;amp;gt;Hello World!&amp;amp;lt;/body&amp;amp;gt;&amp;lt;/em&amp;gt;[/code]
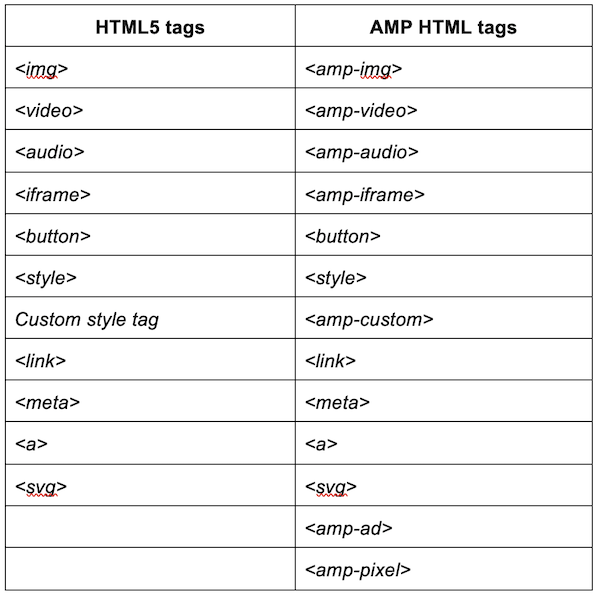
اکنون که می دانید چگونه یک قالب صفحه AMP برای وبلاگ خود ایجاد کنید، همه تگ های HTML که می توانید برای صفحات AMP خود استفاده کنید را در تصویر زیر می بینیم.

متأسفانه ، از برخی تگ های HTML نمی توانید برای صفحات AMP استفاده کنید. این تگ ها شامل تگ های موجود در لیست زیر هستند:
- <frame>
- <frameset>
- <object>
- <param>
- <applet>
- <embed>
- <base>
- <input elements>
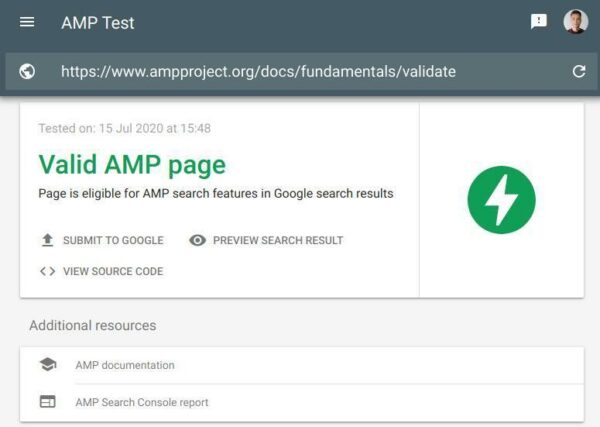
مرحله شماره 2: صفحه AMP خود را پیش نمایش و تایید اعتبار کنید
برای پیش نمایش صفحه AMP خود ، باید صفحه خود را مستقیماً در مرورگر وب خود باز کنید یا از یک سرور وب ، مانند Apache 2 استفاده کنید.
برای اطمینان از اینکه صفحه AMP شما معتبر است، کافی است صفحه خود را در مرورگر وب خود باز کنید، “#development = 1” را به URL اضافه کنید و سپس کنسول Chrome DevTools را باز کنید تا خطاهای اعتبار سنجی آن بررسی شود.

به این نکته توجه داشته باشید که می تواند چند روز طول بکشد تا گوگل نسخه AMP یک صفحه را پیدا، بررسی و فهرست بندی کند. همچنین، باید اجازه دهید که این برنامه حداقل یک ماه برای سایت شما اجرا شود. در این مدت شما می توانید داده های کافی به دست آورید تا بررسی کنید که راه اندازی AMP در سایت ارزشش را دارد یا خیر.
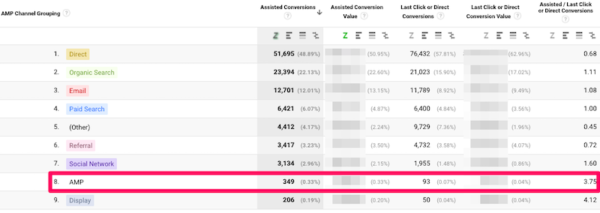
مرحله 3: عملکرد را ارزیابی کنید
مانند هر چیزی در بازاریابی دیجیتال، شما باید عملکرد صفحات AMP خود را ارزیابی کنید.
برای انجام این کار می توانید از ابزارهای داخلی مانند Google Analytics یا هر یک از ابزارهای مختلف B2B شخص ثالث استفاده کنید..

مورد مهمی که باید به آن توجه کنید، استفاده از URL های استاندار و سایر متغیرها برای تعیین آنچه باید ثبت شود، است. این امر برای شناسایی نوسانات ترافیکی ناشی از AMP بسیار مهم است.
همچنین، ویژگی extraUrlParams در amp-analytics یک پارامتر رشته query را به URL (مانند “type = amp”) اضافه می کند. این امر باعث تمایز صفحات AMP از صفحات وب معمولی در تجزیه و تحلیل شده و به شما این امکان را می دهد که کل ترافیک صفحات را قبل و بعد از راه اندازی AMP مقایسه کنید.
دو پیشنهاد
- آنچه کاربر ازصفحه وبسایت شما میبیند یک عکس در بالا و یک متن در پایین است. پس یک عکس مناسب و چشمگیر انتخاب کنید چون کاربر هیچ بخشی از قالب و ظواهر رنگی و گرافیکی دیگر را نمیبیند
- در شبکههای اجتماعی یا در وب سایت خود نیز می توانید یک لینک یا یک پاپآپ برای دیدن نسخه AMP هر محتوا قرار دهید. با این کار به کاربر حق انتخاب نحوهی نمایش محتوا را ارایه میکنید.
رشد چشمگیر AMP
گوگل به سرعت بارگذاری وبسایت علاقمند است. در حال حاضر صفحات مطابق با AMP در صدر نتایج گوگل قرار میگیرند. حتی بالاتر از سایتهایی که برای SEO از روشهایی مانند انتخاب کلمات کلیدی استفاده کرده اند. استفاده کارامد از امکان AMP، با افزایش سرعت بارگذاری وبسایت، بازدید از سایت شما را افزایش میدهد و کاربران شما را به سادگی به اطلاعات مورد نیاز میرساند. پس اکنون که متوجه شدید amp چیست کافی است افزونه amp را از ژاکت بخرید و با آموزش amp سایت خود را بهینه کنید.
فعلی
AMP چیست و چه تاثیری بر سرعت بارگذاری سایت دارد؟
نویسنده ژاکت
سایر مقالات نویسنده








![بهترین افزونه بهینه سازی تصاویر وردپرس [ معرفی 3 افزونه برتر]](https://blog.zhaket.com/wp-content/uploads/2021/08/best-image-optimizer-wordpress-plugin-300x300.png)




آیا برای سایت فروشگاهی نیز نصب Amp لازم است؟وچطور میتوان بدون Amp سرعت سایت فروشگاهی را بالا برد .با توجه به اینکه تصاویر هم بهینه میباشد؟
۲.در سرچ کنسول خطای سرعت موبایل دیده میشه آیا مشکلش با نصب amp حل میشه؟
سلام
نسخه amp به دلیل مشکلاتی که با فایل های js داره پیشنهاد نمیکنم مگر اینکه در کنار برنامه نویس نسخه amp رو به طور صحیح نصب کنید
و برای مورد دوم چه خطایی داخل سرچ کنسول نمایش میدهد؟