به عنوان یک انسان ، ما به راحتی جذب محتوای بصری می شویم. خواه در یک مرکز خرید باشیم و خواه در حال وب گردی و یا مطالعه مجله ای پر از تصویرهای گوناگون، میل به تماشا و دقت در محتوای مصور اجتناب ناپذیر است.جنبه های بصری و گرافیکی در صنعت کسب و کار آنلاین نیز نقش حیاتی دارد. در واقع هر وب مستر و مدیر سایتی برای جذب بازدیدکننده و توسعه برند تجاری خود باید به جنبه های طراحی و گرافیک توجه زیادی داشته باشد. در این مقاله به شما خواهیم گفت که چرا عناصر بصری تا این حد حائز اهمیت هستند و چه نکاتی را هنگام ایجاد یک وب سایت باید رعایت کرد. شاید بهتر است ابتدا با روش های طراحی سایت وردپرس آشنا شوید.
یک وب سایت موفق، تعادل مناسبی را بین جذابیت بصری و ویژگی های موثر در تبدیل حضور بازدیدکنندگان به نتایج دلخواه برقرار می کند. المان های گرافیکی استفاده شده در سراسر صفحات می توانند تأثیر زیادی برای جذب مخاطبین و تعلق خاطر شان داشته باشد.
طراحی گرافیکی، به تکنیک های ایجاد محتوای بصری گفته می شود که به انتقال پیام بین مخاطبان می پردازد. طرح های تعاملی مانند مجلات، بروشورها، لوگوها، بنرهای تحت وب و غیره، همگی با استفاده از فونت ها و تایپوگرافی و همچنین تصاویر مختلف برای بهینه سازی تجربه کاربری ایجاد می شوند. طراحان گرافیک با استفاده از نرم افزارهای مختلف، مفاهیم بصری را برای انتقال ایده هایی ایجاد می کنند، که مخاطب را برای اخذ تصمیم خود مصمم تر سازد.
توجه به ویژگی های گرافیکی برای موفقیت سایت شما مهم است. یک طرح گرافیکی جذاب می تواند هر پیامی را بصورت مصور به مخاطب انتقال دهد. با افزایش شاخص های جذابیت به صفحات، ارزش برند تجاری تان نیز ارتقا بیشتری می پابد.
ایجاد فضایی که باعث خلق تجسم گرایی شود، به تحریک حس زیبایی شناسی در انسان کمک می کند، که در این شرایط، باعث ایجاد انگیزه برای ارتباط پایدار تر با نام تجاری سایت تان می شود. هرچقدر هم که باید به جنبه های گرافیکی سایت توجه کرده باشید، همواره این سوال مطرح می شود که برای یک طراحی بی عیب و نقص باید به چه نکاتی توجه داشت؟
قبل از هر چیزی، اگر قصد دارید به صورت حرفهای وارد حوزه webdesign شوید و سایتهایی با قابلیتهای پیشرفته و منحصر به فرد طراحی کنید؛ میبایست به طور کامل به قوانین طراحی سایت مسلط باشید. برای اینکه با ابعاد مختلف طراحی سایت مانند طراحی صفحه فرود یا landing page، طراحی سایت با سیستمهای مدیریت محتوا مانند وردپرس، طراحی گرافیکی بنرهای سایت، افزایش سرعت و کدنویسی با html و css و دیگر مسائل طراحی سایت به صورت کامل آشنا باشید؛ باید یک دوره جامع طراحی وب بگذرانید. پیشنهاد ما برای شما دوره طراحی سایت در مجموعه ژاکت آکادمی است. این دوره آموزشی تمام نیاز شما برای طراحی یک وب سایت حرفهای برطرف خواهد کرد.
1- میان نگرش و احساس مخاطب، انسجام ایجاد کنید
نگرش و احساس؛ شاید اگر حضور غیر فیزیکی مخاطبی را بر روی یک وبسایت بخواهیم توصیف کنیم، این دو کلمه می تواند روح او را توصیف کند. این وظیفه ما است که به دیدگاه او هدف بدهیم و خواسته اش را معنی بخشیم. هنر انسجام می تواند در طراحی یک اثر و یا انتخاب عکس های مورد نیاز، شما را به چالش بکشد. اگر با نرم افزار در حال طراحی هستید، پالت رنگ شما هرچقدر هم که مملو از انواع رنگ ها باشد اما باز هم مانند یک نقاش ماهر نیازی استفاده از همه آنها ندارید. رنگ ها در ذهن شما باید از 1 تا 3 طیف اصلی و تا 3 رنگ فرعی تشکیل شود. خوب به عکس تان نگاه کنید؛ رنگ های اصلی وطیفه پر کردن طرح را بر عهده دارند، در حالیکه رنگ های فرعی به عنوان تضاد، انتخاب شما را نهایی می کنند.
برای ایجاد انسجام میان رنگ ها می توانید از تن های مختلف از یک طیف رنگ استفاده کنید. یادتان نرود که موضوع روشنایی را باید برای ایجاد سایه های ایده آل تنظیم کنید. حال بیایید کار را تمام کنیم و با یک رنگ ثانویه کنتراست بالا، سایه ها را از دل عکس بیرون کشیده و عناصر را برجسته کنیم.
2- از فونت های ساده و قابل خواندن استفاده کنید
وقتی صحبت از طراحی وب می شود، خوانایی از اهمیت بالایی برخوردار است. در حالیکه فونت های فانتزی می توانند لحظات درخشانی را بر روی تصاویر سایت زمینه ساز باشند، با این حال مخاطبین به دنبال درک پیامی هستند که باید در سریع ترین زمان ممکن منتقل شود. فونت ها لحن و شخصیت کار را منعکس می کنند، بنابراین به دنبال حروفی باشید که نشان دهنده موضوع سایت شما باشد. برای داشتن ظاهری زیبا ، سری ها ، برای ظاهری مدرن و بدون هیاهو ، و بدون لبه های گرد تر برای احساس دوستانه ، انتخاب کنید. فونت های serifs برای یک نمایش پر از ظرافت، فونت های sans برای نمای مدرن و فونت های لبه گرد برای بیانی دوستانه. برای ایجاد فونت سفارشی در وردپرس راهنمای ژاکت را مطالعه کنید.
3- جا قلمی شلوغ، به معنی شاگرد زرنگ بودن نیست
یکی از فاکتورهای طراحی خوب، استفاده و ترکیب حداقل دو فونت مختلف برای نشان دادن سرفصل ها در صفحه و ایجاد ویژگی های خاص است. منتهی یکی از نبایدها نیز ترکیب انواع حروف در یک صفحه است. هنگامی که شروع به استفاده از پنج فونت در طرح تان می کنید، بررسی و جذب داده هابرای چشم دشوار می شود. یادتان باشد شاید چیزی که می بینید از نظر شما خوب باشد، اما به معنی رضایت مخاطب نیست.
یکنواخت بودن فضای بصری بسیار حائز اهمیت است. شما می توانید با استفاده از یک خانواده فونت و در نظر گرفتن متن هایی با ظاهر کلی، ساختار یک نوشته و اهمیت آن را بازگو کنید. ویژگی های بولد، ایتالیک و حرف کوچک بزرگ نیز آرایش مناسبی به صفحه تان می دهد. این هنر شماست که در عین سادگی، بتوانید کاربر را برای مطالعه و یا بررسی خرید، میخکوب کنید.
4- فضای سفید را در آغوش بگیرید
سابقا تصوری غلط رایج بود که به روزهای اولیه انتشار سایت ها در فضای اینترنت بر می گشت. زمانی برای ایجاد یک طراحی خیره کننده می بایست همه مناطق صفحه دارای متن و تصاویر پرکننده باشد. اما داستان به کل تغییر کرده است. بازدیدکنندگان حالا سادگی را ترجیح می دهند و این دقیقا جایی است که فضای سفید بسیار ارزشمند می شود. طی مطالعه ای که توسط گوگل در سال 2012 انجام شد، محققان دریافتند که طراحی های پیچیده تر از زیبایی کمتری برخوردار هستند. در عین حال هرچقدر پیچیدگی بصری پایین تری را با فضای سفید بیامیزیم، به جذابیت و منحصر بفرد بودن سیستم کمک کرده ایم.
در طراحی سایت با تمرکز بر یک آیتم مستقل مانند باکس متن یا ویدیو، نباید از هیچ عنصر دیگری در اطراف آن استفاده کنید تا حواس مخاطب را پرت نکند. معطوف کردن کانون توجه کاربران بر روی آنچه که مد نظر شماست، بسیار جذاب به نظر خواهد رسید.
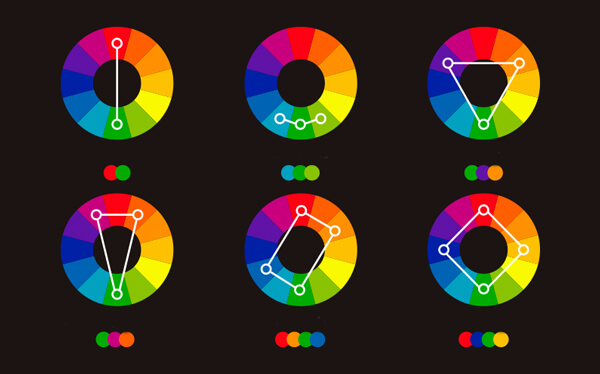
5- رنگ های متضاد و مکمل یکدیگر را بشناسید
رنگ ها ذاتا احساسات را منتقل می کنند. رنگ قرمز مفهوم ضروری بودن یک پیام را مخابره می کند. با آبی می توان فضای آرامشبخش را تداعی کرد و بنفش حس مالکیت و سلطه طلبی. رنگ ها می توانند تأثیر بسیار زیادی در واکنش بازدیدکنندگان نسبت به طرح شما داشته باشند. آیا درخت کریسمس و روبان های قرمز برای شما جذاب است؟ هرچند این دو هیچ وجه مشترکی با هم ندارند، اما اصل تضاد در هنر کمک می کند تا بتوانیم با شناخت تعامل رنگ های مقابل هم به یک تصویر نهایی بی نظیر دست پیدا کنیم.
اختلاف میان رنگ های مختلف باعث می شود تا بتوانیم رنگ ها را بهتر تشخیص دهیم. در واقع هرچقدر اختلاف و تضاد میان رنگ ها بیشتر باشد، طرح های برجسته و قابل تشخیص تری را بدست خواهیم آورد. تضاد رنگی کاربردهای بیشماری در تصویر سازی دارد. اگر به آگهی های تبلیغاتی توجه کرده باشید، طراحان برای قابل تشخیص بودن هرچه بیشتر نوشته ها و محتوا، از رنگ های مخالف هم بهره می برند. هنر رنگ شناسی متضاد بسیار گسترده و در عین حال شگفت انگیز است.

6- تراز بودن ساختاری آیتم ها
تراز نگه داشتن عناصر باعث ایجاد نظم در سراسر صفحه می شود. این ویژگی باعث می شود چشم خواننده به طور طبیعی به جایی که دوست دارید برود. طراحی بدون در نظر گرفتن هم ترازی، می تواند احساسی تصادفی در سراسر صفحه ایجاد کنند که باعث خروج آنها از صفحه می شود.
برای پر کردن فضای ناهماهنگ، می توانید عناوینی که فضا را بیش از حد اشغال می کنند را ویرایش کنید. در نظر داشته باشید فاصله میان حروف در صورت زیاد یا کم بودن، به مشکلات موبایل فرندلی دامن میزند؛ پس مسایل فنی را فدای کمی تراز بندی نکنید.
در حالت عادی، هر خط از محتوا را با 30 تا 40 کاراکتر که شامل فاصله نیز می شود، ویرایش نمایید. این امر خواندن مطالب را آسان تر و یکدستی سایر خطوط را ساده می کند.
7- مقیاس و جایگاه یعنی صفحه آرایی
یک گرافیست خوب از اولویت بندی در طراحی بصری آگاه است. با در نظر گرفتن ترتیب رنگ بندی و مقیاس عناصر می توان حس اهمیت دادن را به مخاطب القا کرد. ویژگی هایی مانند بالاترین المان در صفحه یا فونت بزرگتر، تیره تر باعث مشخص شدن این دیدگاه می شوند. برای ایجاد طراحی مبتنی بر سلسله مراتب بصری، از رنگ های متضاد یا انواع فونت استفاده کنید. تنظیمات مختلف را طوری انجام دهید تا احساس کنید هر عنصر نقش خود را در هدایت خواننده به انتهای صفحه ایفا می کند.
8- افزایش اهمیت بخش فراخوان برای اقدام به کلیک (CTA)
اهمیت کال تو اکشن یا فراخوان به اقدام و عمل بر هیچکس پوشده نیست. فراخوان برای اقدام CTA باید به گونه ای طراحی شود تا باعث واکنش سریع یا تشویق به انجام کاری گردد. تکمیل فرم سفارش، دانلود فایل بعد از خبرنامه و ارایه اطلاعات و غیره از جمله کاربردهای CTA ها است. اساسا فراخوان شما برای اقدام به عملی خاص باید نشان دهد که چرا اصلا آن صفحه را منتشر کرده اید. محتوایی که به کال تو اکشن میرسد، قطعا برای منظوری تولید شده است تا مخاطب را برای اجرای خواسته ترغیب کند.
هنگام طراحی دکمه CTA سعی کنید رنگ ها را متضاد بین دکمه و متن دکمه قرار دهید. همینطور می توانید رنگ دکمه را با رنگ پس زمینه متقابل کنید و فراموش نکنید که باید فضای سفید زیادی در اطراف آن بگذارید.
9- طراحی در صفحه نمایش تاشو – Fold
با وجود صفحه نمایش های موبایل، تبلت و لبتاپ کمتر کسی به صفحات تاشو اهمیت می دهد. نکته اساسی در طراحی سایت برای صفحات تاشو این است که در هر نمایش، انتهای تصویر اول به ابتدای تصویر دوم چسبیده می شود. در حالت عادی مخاطب می تواند کل صفحه را در یک نمایشگر ملاحظه کند، اما در صفحات فولد ما با موضوع خط تاشو مواجه هستیم. توجه داشته باشید در این نوع از طراحی باید دکمه های CTA در بخش بالایی خط تاشو باشند.
10- از تصاویر افراد واقعی در طرح گرافیکی خود استفاده کنید
هر چقدر هم که یک وب سایت خوب و شیک داشته باشید، صفحات خالی از عناصر ارتباطی با انسان می تواند به سردی و بی روح بودن دامن بزند. این واقعیت را باید در نظر گرفت که مردم نمی خواهند توسط ربات ها احاطه شوند، آنها مشتاق تعامل انسانی هستند. به همین دلیل، ترکیب تصاویر افراد واقعی در طراحی وب سایت می تواند بسیار مفید باشد. این موضوع یکی از روتین های گرافیکی است که توسط برندهای بزرگ نیز مورد استفاده قرار میگیرد.
هنگامی که در صفحه محصول یا فروشگاه و همچنین لندینگ پیج ها از تصویر یک شخص واقعی استفاده شود، میزان نرخ تبدیل 102.5 درصد افزایش می یابد. چهره افراد به ایجاد اعتماد کمک شایان توجهی می کند. اکثر عکس های موجود به صورت تکراری استفاده می شوند که می تواند تأثیر معکوس داشته باشد. در مقابل، عکس های آرام تر، ترجیحا تصاویر منحصر بفرد از کارمندان واقعی یا افرادی که نیازهای مخاطبین شما را درک می کنند را انتخاب کنید.
11- یکنواخت کار کنید و ثابت قدم باشید
طراحی بر مبنای سبک کاری یکنواخت، با انتخاب فونت، رنگ، کیفیت و نور بستگی دارد. به عنوان مثال، عنوان با اندازه 24 نباید با زیر تیتر 9 یکسان سازی شود. به مقیاس المان های صفحه دقت کنید، زیرا یکنواختی به حس اعتماد منتهی می شود. اگر تصویر یکی از کارمندان شما بصورت پرتره در صفحه درج شده است، تلاش کنید سایر تصاویر مرتبط نیز با توجه به ماهیت تصویر همگام باشند.
12- از آیکون ها برای وجه تمایز استفاده کنید
پاورقی یا فوتر اغلب سایت ها برای نمایش آدرس و تلفن و پست الکترونیک از آیکون های مربوطه بهره می برد. گاهی اوقات می خواهیم ناحیه ای از متن یا دعوت به عمل را تزیین کنیم. اینجاست که نمادها می توانند به کمک مان بیایند. از پیکان ها و صاعقه ها گرفته تا نمادهای رسانه های اجتماعی، می توان آنها را به عنوان بخشی برای هدایت و جلب توجه بکار برد.
13- سادگی می تواند پیروی از الگو های استاندارد باشد
همانطور که قبلا عنوان شد، بازدید کنندگان سایت، طرح های گرافیکی شاد و یکنواخت را زیبا تر می بینند. وب سایت هایی که از الگوی استاندارد پیروی می کنند، قطعا جذاب تر خواهند بود. به عبارت دیگر، مخاطبان شما وب سایت های ساده و طراحی های اصولی را ترجیح می دهند. هرچند این به معنای خسته کننده بودن سایر طرح ها نیست، اما می توانید با خیال راحت از رنگ های پر جنب و جوش، فونت های مختلف و تصاویر با کیفیت بالا برای ایجاد یک وب سایت تأثیرگذار استفاده کنید. استفاده از فضای سفید، خطوط تمیز و عناصر تراز شده را برای ایجاد یک ساختار ساده و تمیز در نظر بگیرید.
14- هر عنصر طراحی گرافیکی را هدفمند پیاده کنید
بخش عمده ای از سادگی در طراحی، حذف عناصر اضافی است که هیچگونه هدفی در جای گیری ندارند. به عنوان مثال در نظر بگیرید که یک خط عمودی ضخیم در سرتاسر صفحه اضافه کرده اید تا حاشیه برای عنوان و کادر متن خود عمل کند. با حذف عناصر اضافی و ساده سازی خط حاشیه اصلی، طرح مناسب تر به نظر می رسد و دنبال کردن آن آسان تر است. زیبایی اکثر برنامه های طراحی، سهولت در افزودن و حذف عناصر است، آنهم تا زمانی که به تعادل زیبایی و هدف برسید. در اخر اگر تمایل دارید بدون هیچ دردسری سایت خود را طراحی کنید می توانید به سراغ سایت های معتبری مانند ژاکت سرویس رفته و بهترین طراحی سایت را دریافت کنید .
محصول پیشنهادی
افزونه المنتور پرو | پلاگین Elementor Pro

395,000 تومان

مگاتم
محصول پیشنهادی
قالب فروشگاهی ایران کالا | قالب Irankala

995,000 تومان

سید رضا صالحی
محصول پیشنهادی
افزونه سئو رنک مث پرو | پلاگین Rank Math Pro

395,000 تومان

ناگاتم
محصول پیشنهادی
افزونه امنیت وردفنس | پلاگین Wordfence Security Pro

395,000 تومان

وردپرس داغ
محصول پیشنهادی
قالب فروشگاهی وودمارت | قالب Woodmart

825,000 تومان

وردپرسِ من!
محصول پیشنهادی
قالب چندمنظوره آسترا پرو | پوسته Astra Pro

825,000 تومان

ناگاتم
محصول پیشنهادی
قالب چند منظوره انفولد | قالب Enfold

645,000 تومان

خاتم
محصول پیشنهادی
قالب فروشگاهی فلت سام | قالب Flatsome

725,000 تومان
مجتبی درویشی
محصول پیشنهادی
افزونه سئو یواست پرمیوم | پلاگین Yoast SEO Premium

395,000 تومان

دیجیراتی
محصول پیشنهادی
افزونه ثبت نام و ورود با موبایل دیجیتس | پلاگین Digits

395,000 تومان

مرسا وب
فعلی
14 نکته مهم در طراحی وبسایت
نویسنده محدثه عسگریان
سایر مقالات نویسنده